前言
虽然默认的也挺好的,但是吧就是想折腾折腾,就魔改了一下前端嘿嘿
以下代码是我自己魔改了前端的一些地方,虽然可能位置和行数不太对,大概浮动的地方不会差很大的.
如果需要修改的话自己clone前端代码哦,可以在线调试,具体怎么调试也很简单
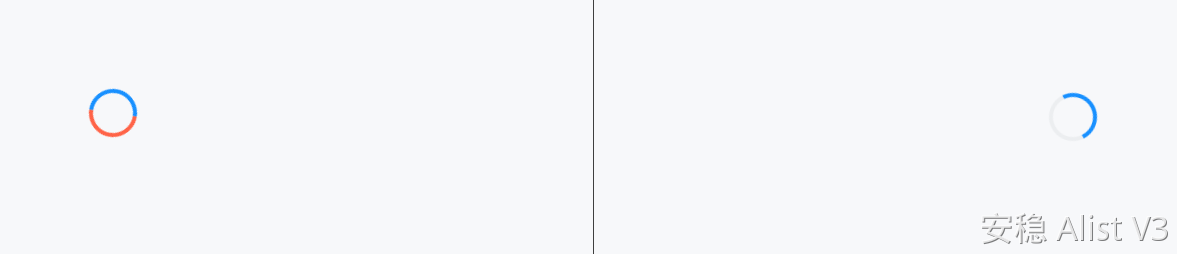
1. 先修改 Loading 试试水
源码文件位置:alist-web\src\components\FullLoading.tsx
查看hope文档链接:https://hope-ui.com/docs/feedback/spinneropen in new window
点击查看示例代码
修改后的对比预览图:

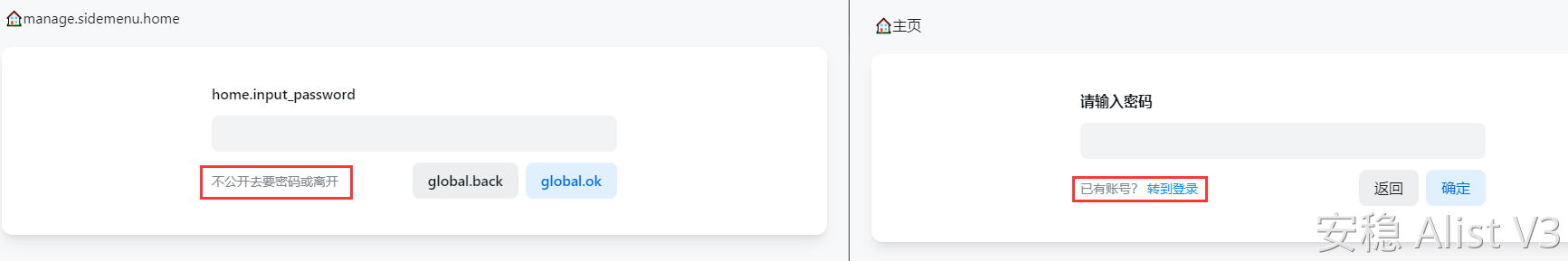
2. 修改并且取消在加密码情况下的出现的登录按钮
修改取消原因:修改了登录界面和后台入口的地址防止泄露,如何修改登录地址和后台地址
源码文件位置:alist-web\src\pages\home\Password.tsx
{/* 上面是原来的 下面是我自己改的,大概位置在48行,找不到可以用浏览器搜索 */}
{/* <Text>{t("global.have_account")}</Text> */}
{/* <Text
color="$info9"
as={LinkWithBase}
href={`/@login?redirect=${encodeURIComponent(location.pathname)}`}
>
{t("global.go_login")}
</Text> */}
<Text>{t("不公开去要密码或离开")}</Text>
修改后的对比预览图:

3.修改了不登录的后台显示
源码文件位置:alist-web\src\pages\manage\users\Profile.tsx
点击查看示例代码
修改后的对比预览图:

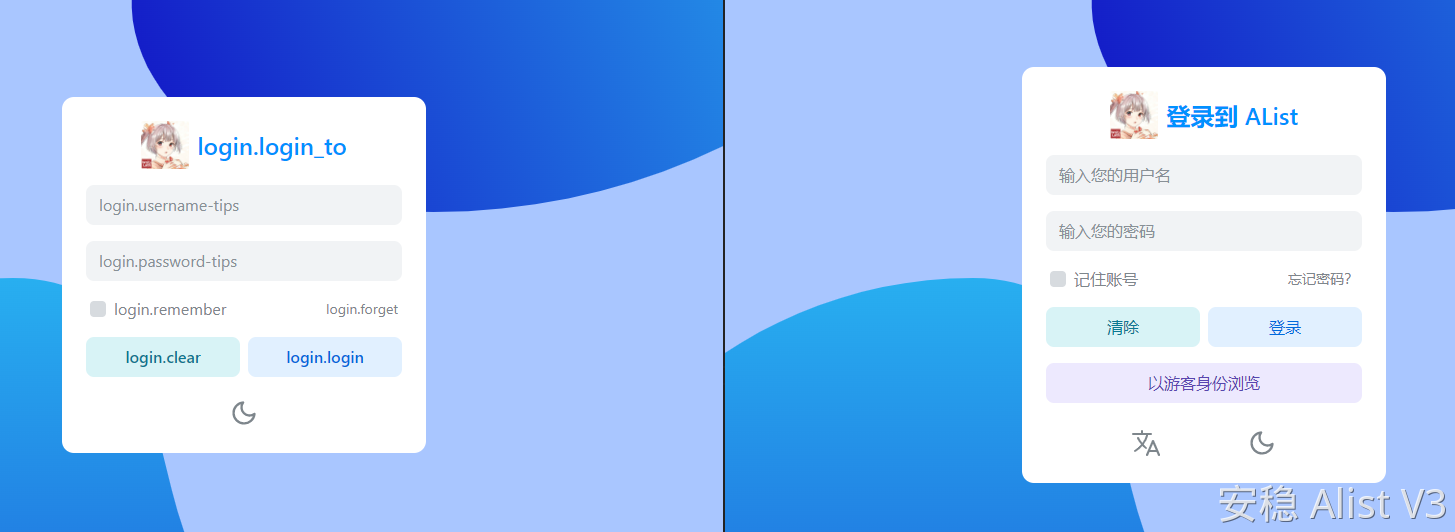
4. 取消游客访问和语言选择的按钮默认为简体中文
如何改成默认为简体中文:
然后英语(en)的直接删除了即可,语言文件夹里面只剩下了 lang/zh_cn 这个中文的 这样就会默认使用中文的
删除英文语言文件后的错误
源码文件位置:alist-web\src\pages\login\index.tsx
{/* 177行,取消游客访问 */}
{/* <Button
w="$full"
colorScheme="accent"
onClick={() => {
changeToken()
to(
decodeURIComponent(searchParams.redirect || base_path || "/"),
true
)
}}
>
{t("login.use_guest")}
</Button> */}
{/* 198行,Ctrl+F查下面的源码关键字修改,取消语言选择 */}
{/* <SwitchLanguageWhite /> */}
修改后的对比预览图:

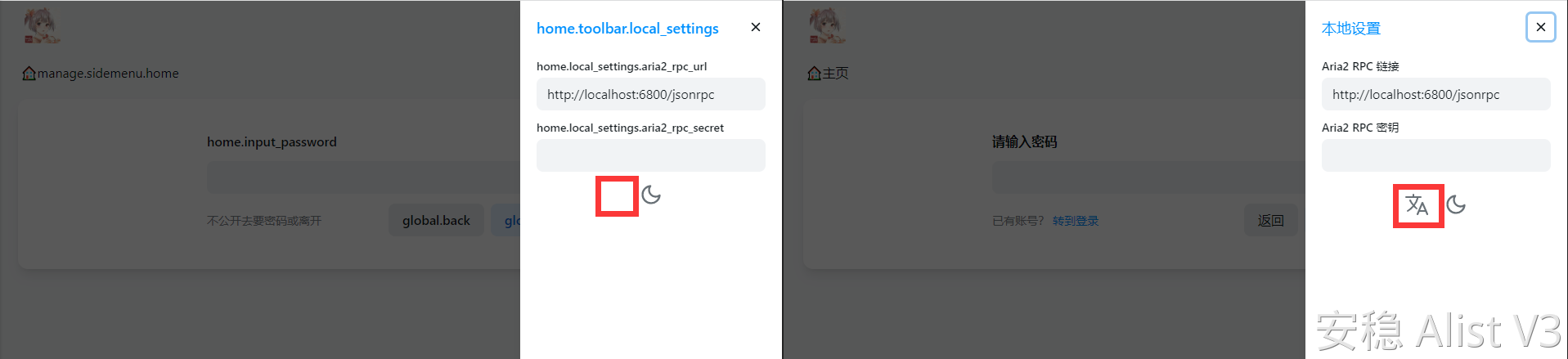
5.删除"本地设置"里面的语言切换按钮,已经默认为中文
如何默认中文,看上面我的查看操作,只留下中文的话如果你浏览器语言是英文的浏览器会报错 👉 解决办法
源码文件位置:alist-web\src\pages\home\toolbar\LocalSettings.tsx
{/* 第65行隐藏即可 */}
{/* <SwitchLanguageWhite /> */}
修改后的对比预览图:

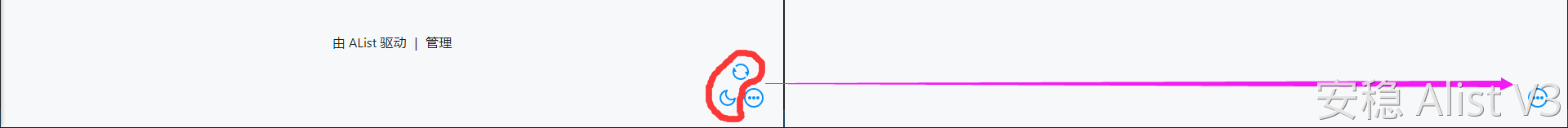
6. 将本地设置里面的夜间/白天 切换模式和刷新按钮(刷新需要登录)移动到主页
文件位置:alist-web\src\pages\home\toolbar\Right.tsx
夜间模式使用的代码位置:alist-web\src\components\SwitchColorMode.tsx
点击查看示例代码
不会加,可以参考这里的完整代码
点击查看完整代码示例
修改后的对比预览图:

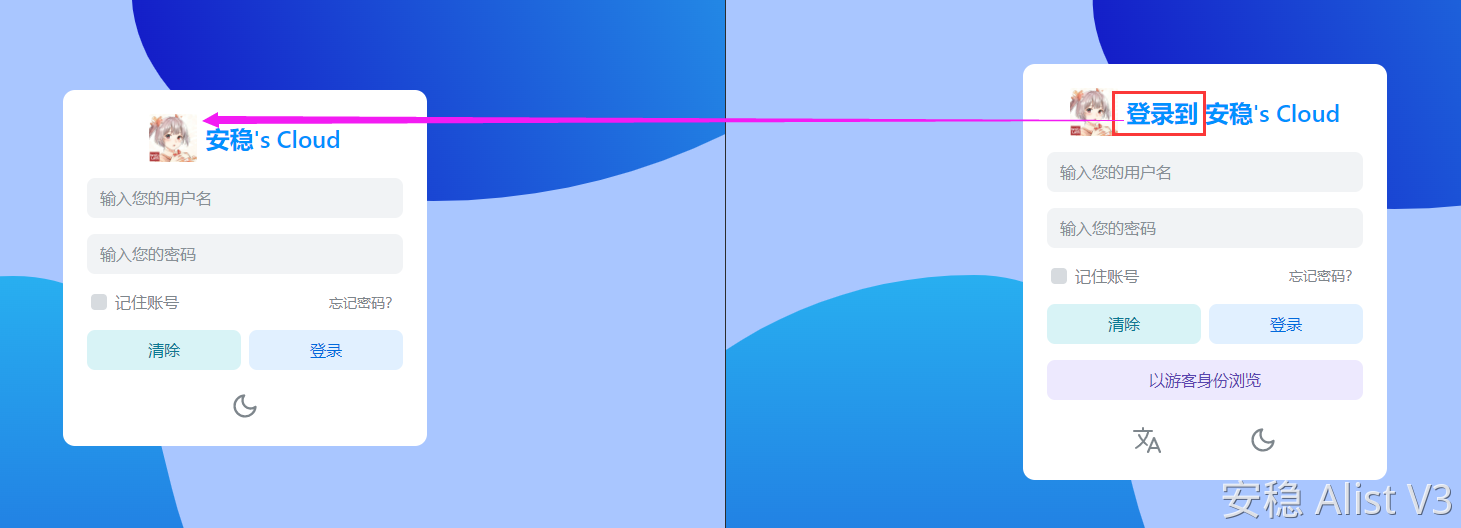
7.将登录页面的 "登录到" 隐藏,后期适配自己的使用
源码文件位置:alist-web\src\pages\login\index.tsx
const title = createMemo(() => {
// 33行左右取消后台显示的 登录到 字样
// ${t("login.login_to")} 汉化包里面的登录到字样 "login_to": "登录到",
// ${getSetting("site_title")} 网站标题
// return `${t("login.login_to")}`
// return `${t("login.login_to")} ${getSetting("site_title")}`
return `${getSetting("site_title")}`
})
修改后的对比预览图:

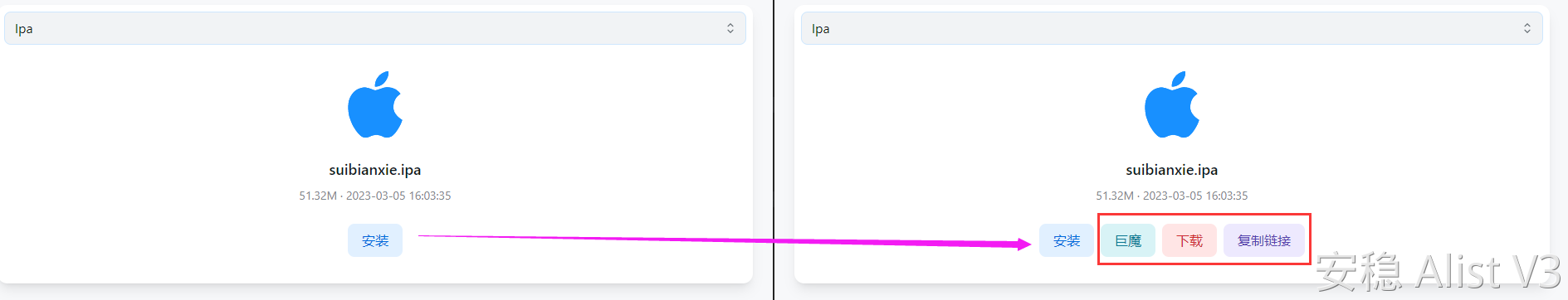
8.ipa界面添加下载和复制链接按钮,同时添加巨魔安装按钮
源码文件位置:alist-web\src\pages\home\previews\ipa.tsx
两个按钮来自 alist-web\src\pages\home\previews\download.tsx
巨魔安装相关的已经合并,大于 v3.13.1 以上的版本会实装(不包含 v3.13.1
点击查看示例代码
目前仅支持 .ipa文件 若想支持 .tipa文件需要添加
源码路径:alist-web\src\pages\home\previews\index.ts
需要将 tipa文件也添加进去
{
name: "Ipa",
exts: ["ipa","tipa"],
component: lazy(() => import("./ipa")),
},
.tipa 文件添加图标样式
源码路径:alist-web\src\utils\icon.ts
添加一下后缀文件名在里面即可
"dmg,ipa,plist,tipa": BsApple,
修改后的对比预览图:

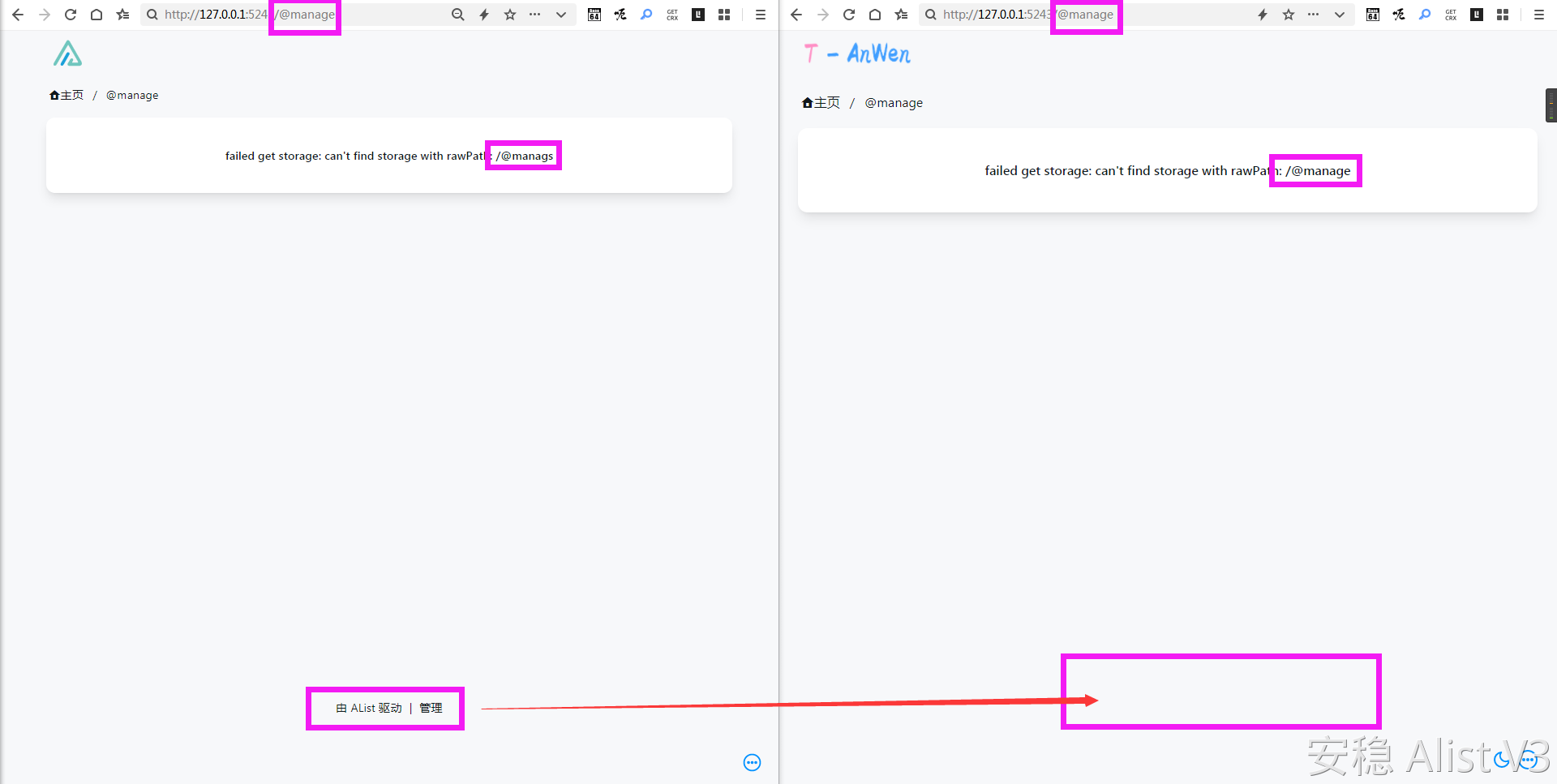
9. 去掉底部内容(有原因的)
这里去掉还是有原因的,因为我们修改了后台地址和登录地址
但是呢不知道出于什么原因,我们修改了后台管理地址,但是输入 URL/@manage 还是能进入默认界面,虽然进入了默认界面,提示路径不对,也不知道账号密码,但是通过CSS自定义的内容全部失效了,底部的登录(管理)入口出现了,暴露了我们修改后的 登录(管理)地址
特此直接从根将这个能暴露我们后台登录地址的信息除掉
但是要自己在底部自定义一个底部信息哦 保留一下版权信息
源码文件位置:alist-web\src\pages\home\Footer.tsx
{/*
<HStack spacing="$1">
<Anchor href="https://github.com/Xhofe/alist" external>
{t("home.footer.powered_by")}
</Anchor>
<span>|</span>
<AnchorWithBase
as={Link}
href={UserMethods.is_guest(user()) ? "/@login" : "/@manage"}
>
{t(
UserMethods.is_guest(user()) ? "login.login" : "home.footer.manage"
)}
</AnchorWithBase>
</HStack>
*/}
修改后的对比预览图:

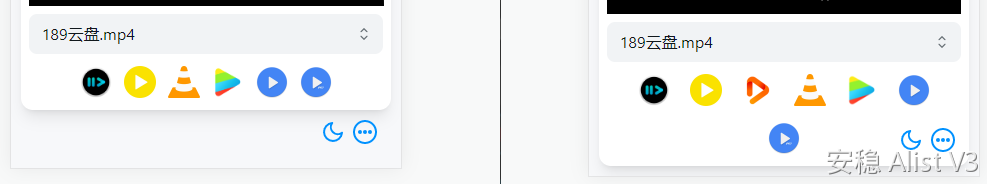
10. 添加一个infuse播放器(3.9.2版本移植到官方内了)
在底部添加一个新的播放器,“infuse”IOS上面用的人挺多的 支持的格式好像也挺多.
infuse官网:Firecore - Video Player for iOS, Apple TV, and Macopen in new window
(新)源码文件位置:alist-web/src/pages/home/previews/video_box.tsxopen in new window
(旧)源码文件位置:alist-web\src\pages\home\previews\video.tsx
const players: { icon: string; name: string; scheme: string }[] = [
{ icon: "iina", name: "IINA", scheme: "iina://weblink?url=$durl" },
{ icon: "potplayer", name: "PotPlayer", scheme: "potplayer://$durl" },
{
icon: "infuse",
name: "Infuse",
scheme: "infuse://x-callback-url/play?url=$durl",
},
{ icon: "vlc", name: "VLC", scheme: "vlc://$durl" },
{ icon: "nplayer", name: "nPlayer", scheme: "nplayer-$durl" },
{
icon: "mxplayer",
name: "MX Player",
scheme:
"intent:$durl#Intent;package=com.mxtech.videoplayer.ad;S.title=$name;end",
},
{
icon: "mxplayer-pro",
name: "MX Player Pro",
scheme:
"intent:$durl#Intent;package=com.mxtech.videoplayer.pro;S.title=$name;end",
},
]
加好后我们给他一个图标,图标的文件夹位置是:alist-web\public\images
可以下载右侧的这个图片或者自己弄一个,格式是 .webp 格式的哦~ 点击蓝色这里查看图片保存open in new window
保存下来后记得命名成 infuse.webp
如何自己做一个webp格式的图片,我用的PS做的,然后加一个插件: https://blog.csdn.net/kangweijian/article/details/125197799open in new window
修改后的对比预览图:

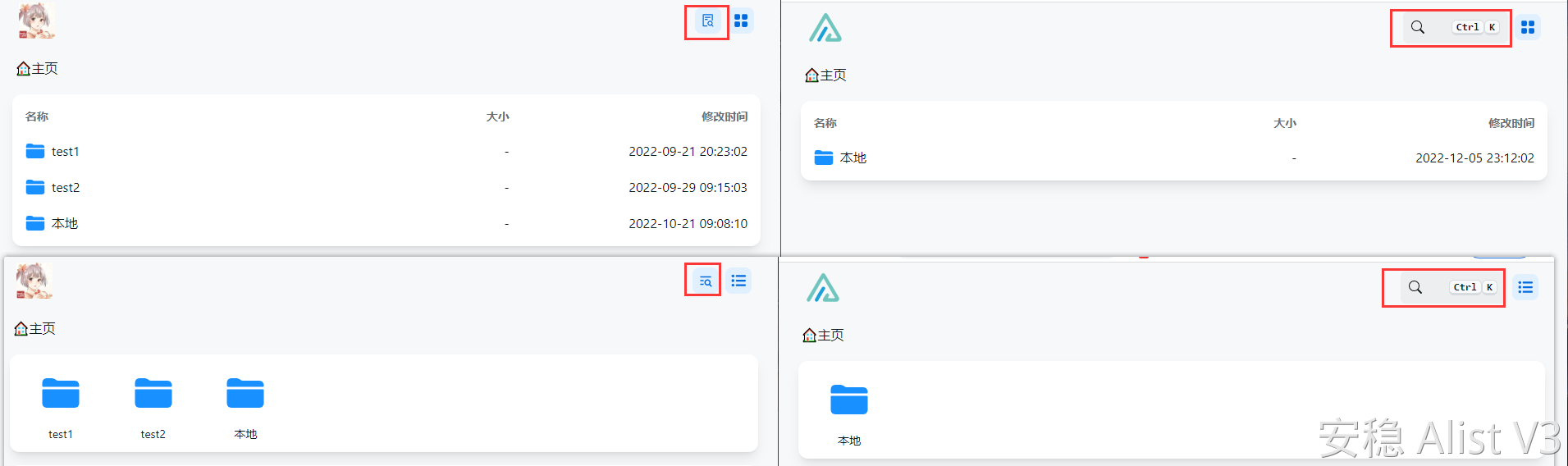
11. 修改一下搜索,变的更加匹配 ✅
开启搜索框需要先在
AList将索引打开启用才可以显示搜索框,否则看不到,点击查看如何使用open in new window
搜索有两个版本一个是最新的一个是v3.6.0及之前的
使用的图标库地址:https://solid-icons.vercel.app/search/searchopen in new window
此版本用于最新版搜索源码修改
仅限于V3.6.0版本搜索
修改后的对比预览图:


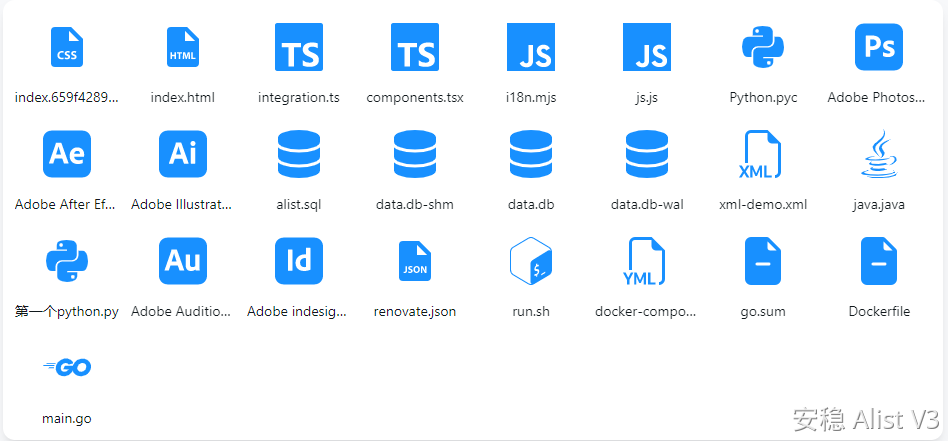
12.修改文件图标
源码文件位置:alist-web\src\utils\icon.ts
图标库:https://solid-icons.vercel.app/open in new window
点击查看示例代码
修改后的对比预览图:

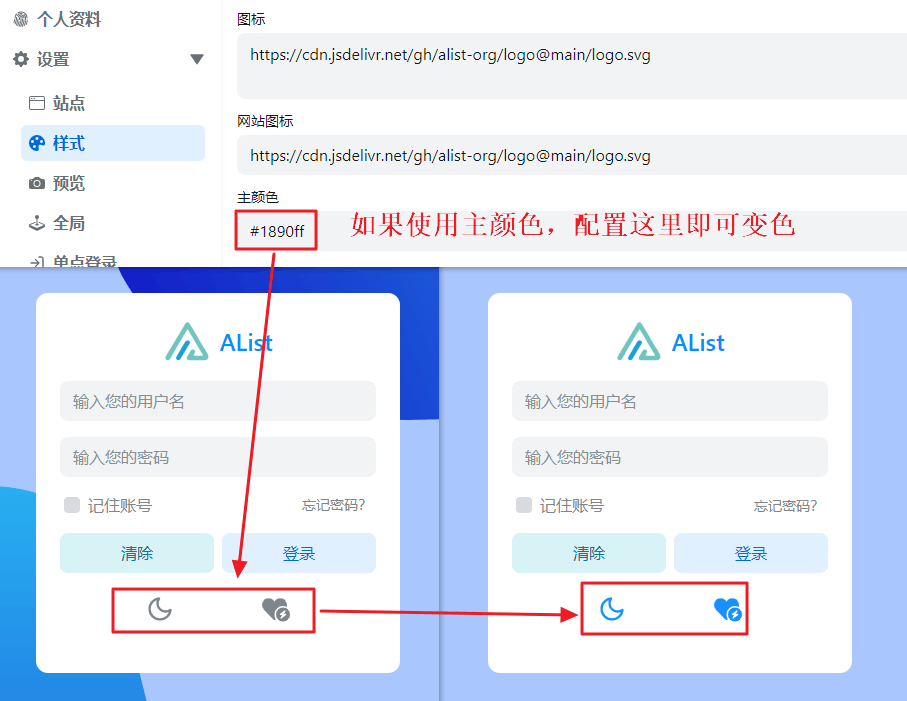
13.给后台登录的按钮添加颜色(可使用主颜色)
源码文件位置1-左侧语言选项按钮:alist-web\src\components\SwitchLanguage.tsx
按钮位置分布:前端本地设置,登录页面,AList后台左侧边栏
源码文件位置2-中间切换夜间/白色按钮:alist-web\src\components\SwitchColorMode.tsx
按钮位置分布:前端本地设置,登录页面,AList后台左侧边栏
源码文件位置3-右侧单点登录按钮:alist-web\src\pages\login\SSOLogin.tsx
按钮位置分布:登录页面
源码文件位置4-右侧WebAuthn登录按钮:alist-web\src\pages\login\index.tsx
按钮位置分布:登录页面
使用主颜色:指的是在AList后台设置的颜色,路径 -->
AList后台--> 设置 --> 样式 -->主颜色用固定颜色:指的是直接在源码中写死
使用主颜色
语言选项模式切换单点登录WebAuthn
import { getMainColor } from "~/store"
......
......
export const SwitchLanguageWhite = () => (
<SwitchLanguage as={IoLanguageOutline} color={getMainColor()} boxSize="$8" />
)
用固定颜色
语言选项模式切换单点登录WebAuthn
export const SwitchLanguageWhite = () => (
<SwitchLanguage as={IoLanguageOutline} color={"$accent10"} boxSize="$8" />
)
修改后的对比预览图:
翻译忘记截图了,我这里预览图不显示翻译是因为我之前已经删掉了,
使用主颜色用固定颜色

虽然只改了这几个,不过像后台左侧边栏和前端设置里面的应该是同理方法
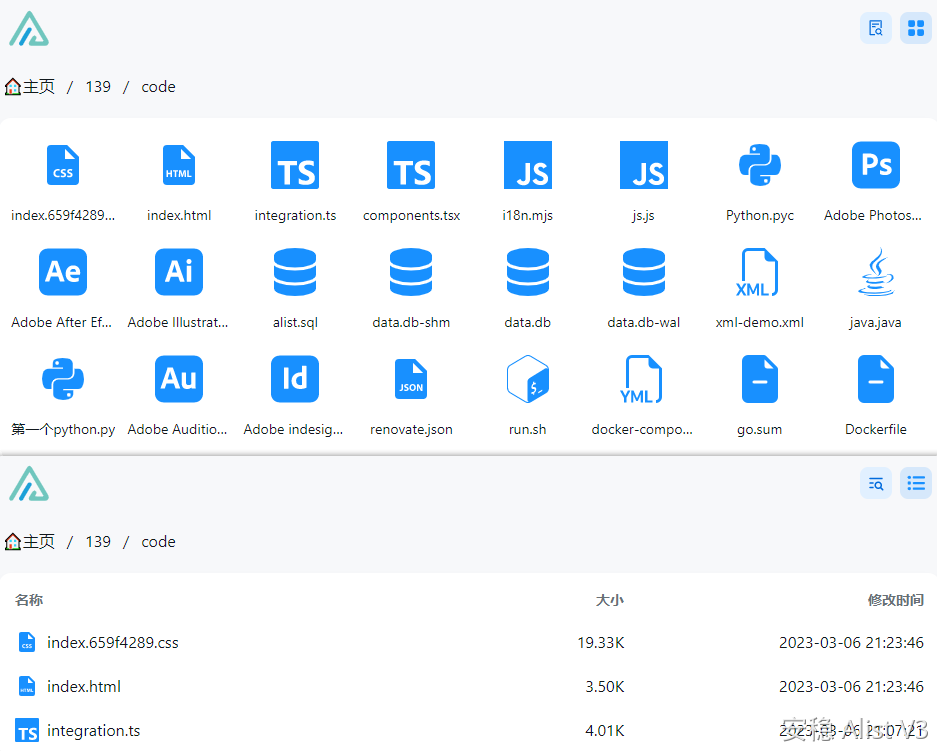
14.修改默认为某"视图"方式
首页默认视图为 "列表 list" 格式,有的小伙伴想着默认为 "网格格式" 怎么办呢? 改源码呗....
源码文件位置:alist-web\src\store\obj.ts
export type LayoutType = "list" | "grid" | "image"
const [layout, setLayout] = createStorageSignal<LayoutType>("layout", "list")
大概在177行左右,可能有变化会浮动代码行数,代码是不会变的
默认这里是 "list" ,如果你要默认为 "网格视图" 自己改成 "grid" 即可,"image" 是图片视图估计没人默认用
修改后的对比预览图:
就像这样的上面是网格视图 下面的是列表视图,默认是列表视图的哦~如果你要改图标可以看图标如何修改

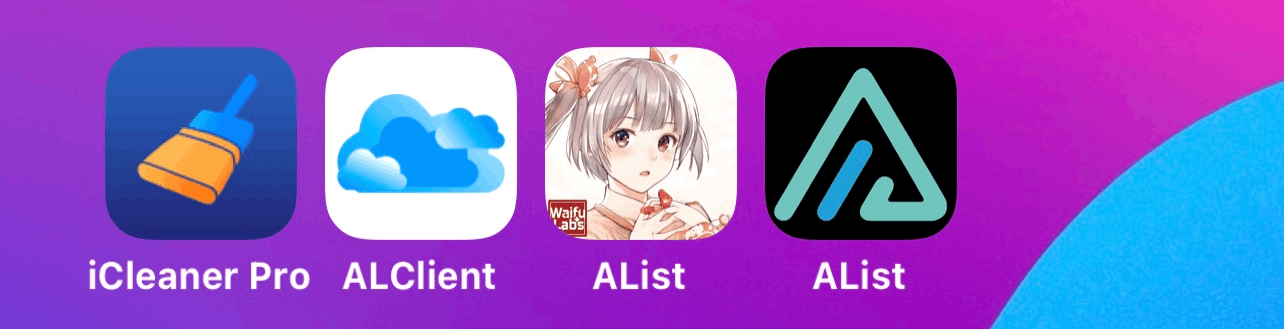
15.修改PWA内容
现在支持将网页通过PWA添加到桌面了,但是添加的图标不是很好看的样子,
具体如预览中最后的那个图标,没处理好背景颜色黑乎乎的~我们自己修改一下
源码1修改的好像是IOS的,源码2是修改的安卓的~
源码文件位置1:alist-web\index.html
把原本的第三行(高亮显示的)改成自己的链接,或者使用和我同款的
<link
rel="apple-touch-icon"
href="https://jsd.nn.ci/gh/alist-org/logo@main/logo.png"
/>
和我同款图标链接:https://pic.rmb.bdstatic.com/bjh/aff9c9c8817d943d6857a73188958d45.jpegopen in new window
源码文件位置2:alist-web\public\static\manifest.json
老规矩,一样是修改第八行(高亮位置)改成自己的链接,或者使用和我同款的
{
"display": "standalone",
"scope": "/",
"start_url": "/",
"name": "AList",
"icons": [
{
"src": "https://jsd.nn.ci/gh/alist-org/logo@main/logo.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
和我同款图标链接:https://pic.rmb.bdstatic.com/bjh/aff9c9c8817d943d6857a73188958d45.jpegopen in new window
修改后的对比预览图:
上面的是IOS,下面的是安卓
下图第三个是修改 后 的图标,第四个是修改 前 的图标

下图第一个是修改 后 的图标,第二个是修改 前 的图标,安卓的倒是没黑乎乎

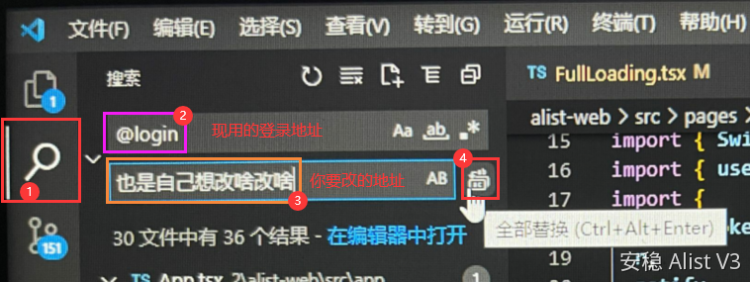
$ 修改后台地址和登录地址
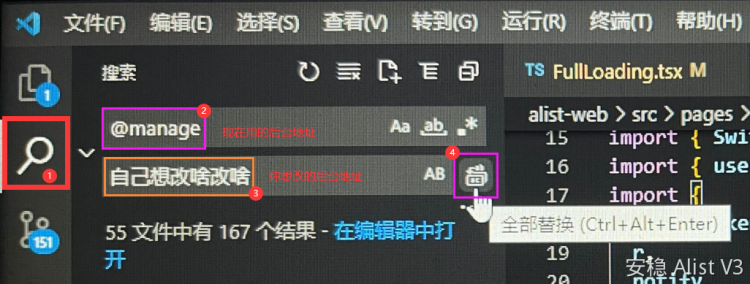
就没代码了,自己批量替换即可~
@login 是登录地址,@manage 是后台地址
修改后的对比预览图:


在 GitHub 上编辑此页open in new window
上次编辑于: 2024/4/9 20:16:07
贡献者: AnWen-anyi




评论区