基于 Debian12 docker 搭建
这段内容是关于如何搭建一个全自动影视库的指南,它使用了Docker容器技术来部署和管理不同的服务。以下是对这段内容的解释:
环境要求:
需要一台可以正常联网的计算机。
如果需要硬件解码(硬解),推荐使用8100t(性能满足个人需求很够用)。
硬盘配置根据个人需求,如果是单个12TB硬盘则推荐。
计算机最好能够科学上网,如果不能则需要自己更改加速站地址。
架构图:
使用Docker作为容器化平台。
部署了NAS-Tools,这是一个用于管理网络附加存储的工具。
Emby作为媒体服务器,可以通过Web UI访问。
qBittorrent用于BT下载。
其他支持组件,如Jackett等。
安装步骤:
在Linux系统上安装Docker。
安装NAS-Tools,这是一个用于管理媒体服务器的工具。
安装Emby,如果需要硬件解码,则安装开心版。
安装qBittorrent,用于下载媒体文件。
如果有PT(Private Tracker)站点,则不需要进行额外的步骤。
安装Jackett,这是一个索引器,用于帮助媒体服务器找到媒体文件的信息。
安装命令:
提供了Docker命令来安装和配置NAS-Tools、Emby、qBittorrent和Jackett。
这些命令包括了如何映射端口、挂载存储卷、设置环境变量等。
强调了安装命令需要根据实际情况进行配置,不能直接复制粘贴。
使用说明:
通过浏览器访问IP地址和端口(如IP:3000)来使用Web UI。
默认的用户名和密码通常是admin和password。
特别说明:
对于PUID/PGID的设置,需要确保与其他Docker镜像中的设置一致。
如果媒体文件的所有者不是root用户,不建议设置PUID和PGID为0(即root用户)。
其他服务:
还提到了flaresolverr的安装,这是一个用于解决某些类型的版权保护的服务。
整个指南是为了帮助用户通过Docker技术搭建一个全自动的影视库,包括媒体服务器、下载工具和其他支持服务。
全自动影视库架构图
+-------------------------------------------------+
| 全自动影视库 | |
| | |
| +------------------+ +----------------------+ | |
| | Docker | | NAS-Tools [BT支持] | |
| | | | | |
| | +------------+ | | +----------------+ | |
| | | MoviePilot | | | Emby | |
| | +------------+ | | +-----------------+ | |
| | jellyfin | | +----------------+ | |
| | +------------+ | | MoviePilot | |
| | | qBittorrent | | +------------------+ | |
| | +------------+ | | | |
| | | transmission | | +-------------------+ | |
| | +------------+ | | | |
| | | 其他支持组件 | | +------------------+ | |
| | (如 Jackett ) | | CookieCloud | |
| | +------------+ | | | |
| | ( flaresolverr) | | ( IYUU ) | |
| +------------------+ +----------------------+ | |
| | |
+-------------------------------------------------+
1.在linux下安装好Docker
2.安装 nas-toos
3.安装 emby 如需硬解请安装开心版
4.安装jellyfin
5.安装 qBittorrent
6.安装transmission
7.安装 jackeet
8.安装flaresolverr
9.如有 pt 站不需要操作下面步骤
10.安装iyuu
11.iyuu辅种转种设置
nas-toos安装
安装命令
安装命令不可直接复制请按需配置
docker run -d \
--name nas-tools \
--hostname nas-tools \
-p 3000:3000 \
-v /opt/1panel/apps/nas-tools/config:/config \
-v /sata/media:/media `# 媒体目录,多个目录需要分别映射进来` \
-e PUID=0 \
-e PGID=0 \
-e UMASK=000 \
-e NASTOOL_AUTO_UPDATE=false \
-e NASTOOL_CN_UPDATE=false \
hsuyelin/nas-tools安装命令解析
docker run -d \
--name nas-tools \
--hostname nas-tools \
-p 3000:3000 # 默认的webui控制端口 \
-v $(pwd)/config:/config # 冒号左边请修改为你想在主机上保存配置文件的路径 \
-v /你的媒体目录:/你想设置的容器内能见到的目录 # 媒体目录,多个目录需要分别映射进来 \
-e PUID=0 # 想切换为哪个用户来运行程序,该用户的uid,详见下方说明 \
-e PGID=0 # 想切换为哪个用户来运行程序,该用户的gid,详见下方说明 \
-e UMASK=000 # 掩码权限,默认000,可以考虑设置为022 \
-e NASTOOL_AUTO_UPDATE=false # 如需在启动容器时自动升级程程序请设置为true \
-e NASTOOL_CN_UPDATE=false # 如果开启了容器启动自动升级程序,并且网络不太友好时,可以设置为true,会使用国内源进行软件更新 \
hsuyelin/nas-tools
## 关于PUID/PGID的说明
- 如在使用诸如emby、jellyfin、plex、qbittorrent、transmission、deluge、jackett、sonarr、radarr等等的docker镜像,请保证创建本容器时的PUID/PGID和它们一样。
- 在docker宿主上,登陆媒体文件所有者的这个用户,然后分别输入`id -u`和`id -g`可获取到uid和gid,分别设置为PUID和PGID即可。
- `PUID=0` PGID=0指root用户,它拥有最高权限,若你的媒体文件的所有者不是root,不建议设置为`PUID=0` PGID=0。
使用说明
浏览器 你的ip:3000 或者你自定义端口 默认用户名 admin 密码 password
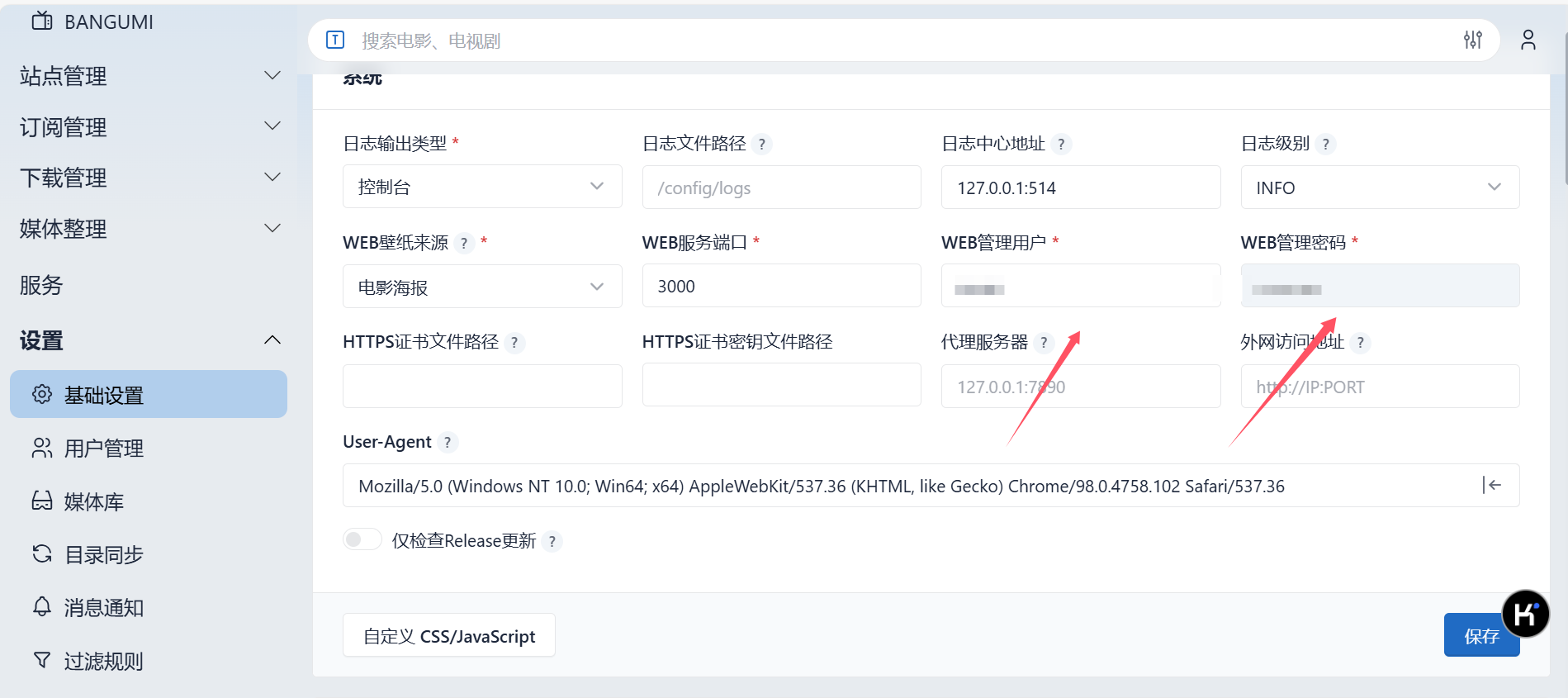
nas-tools基础设置
系统
更改用户名和密码

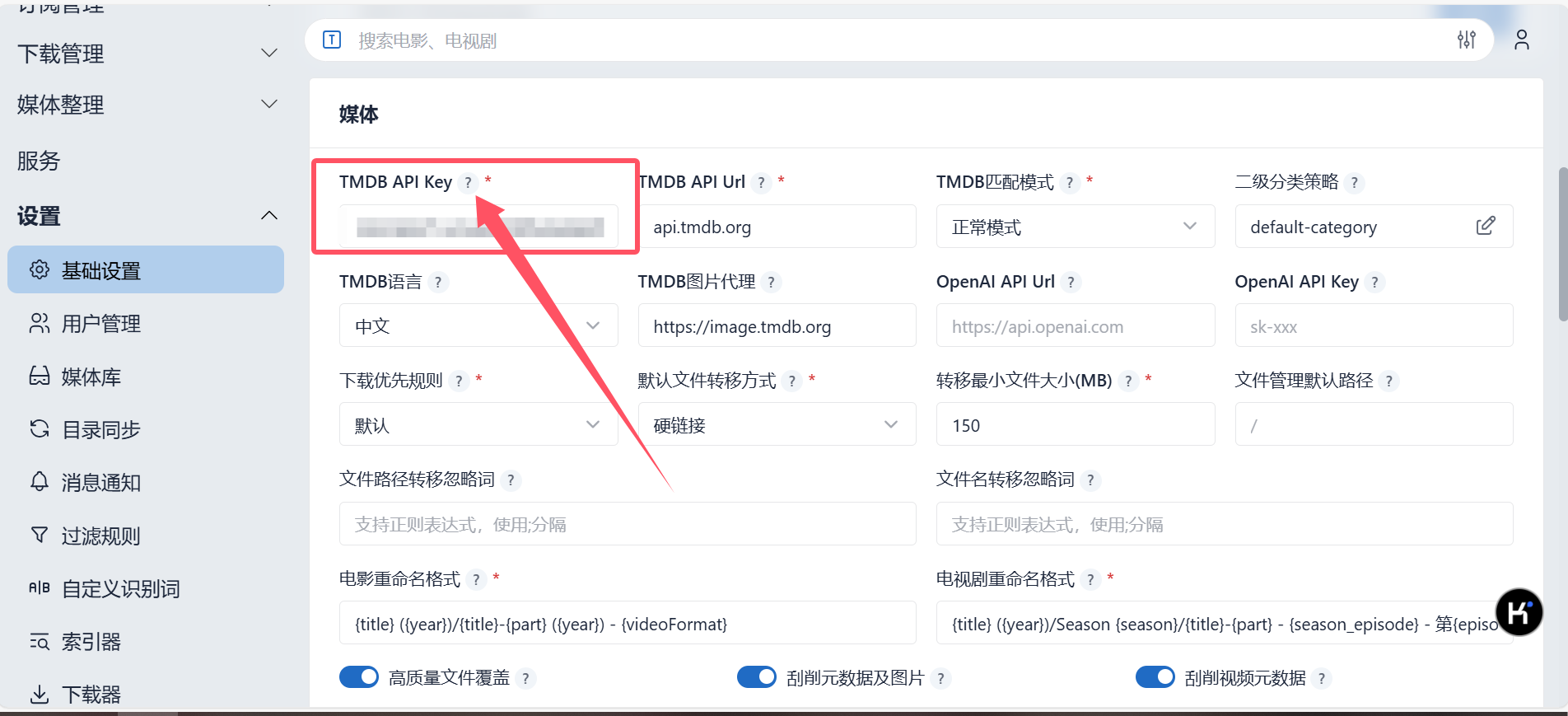
媒体
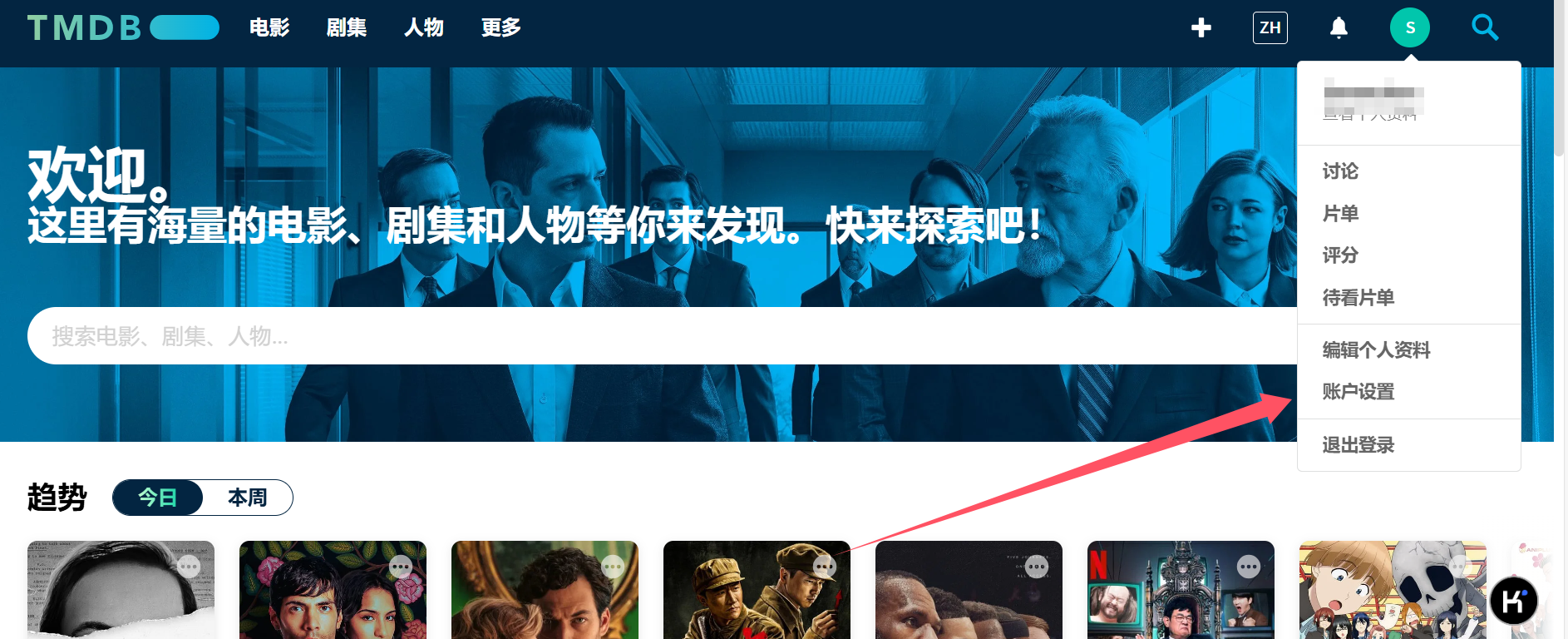
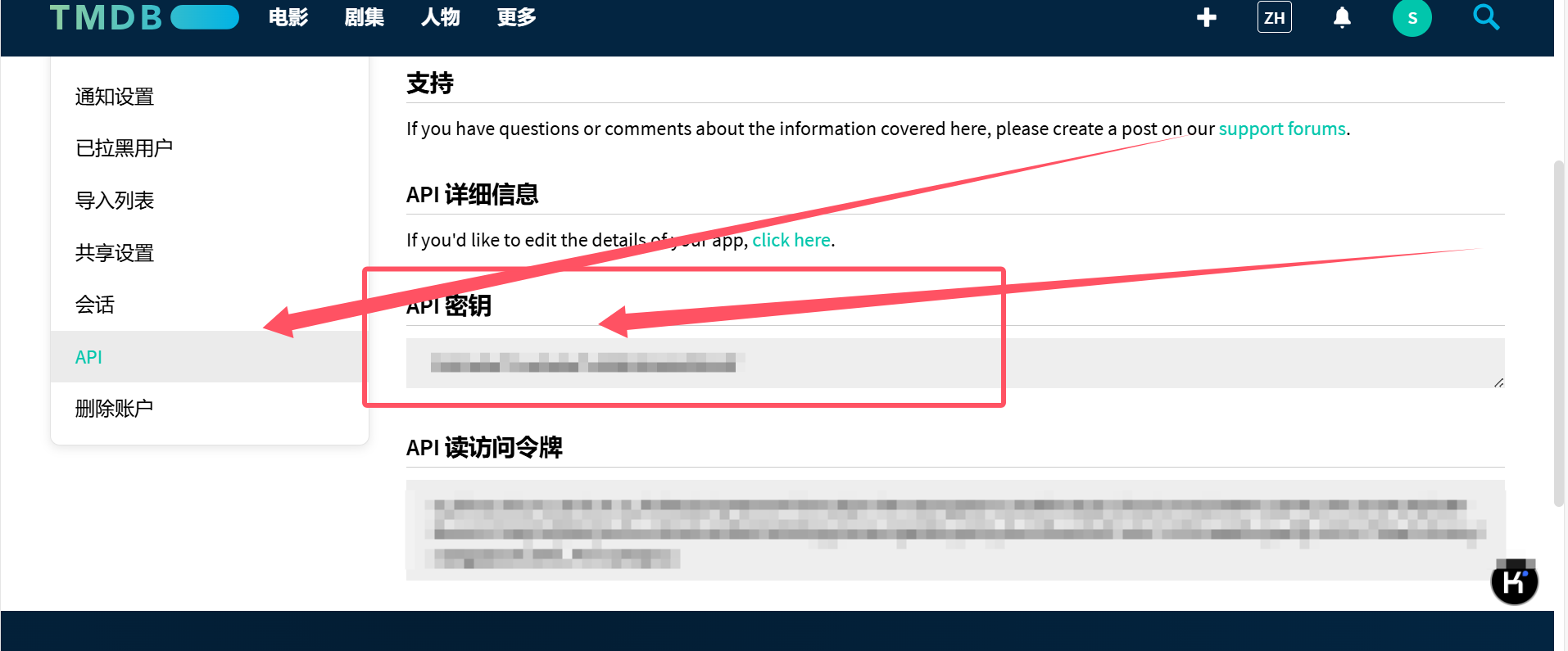
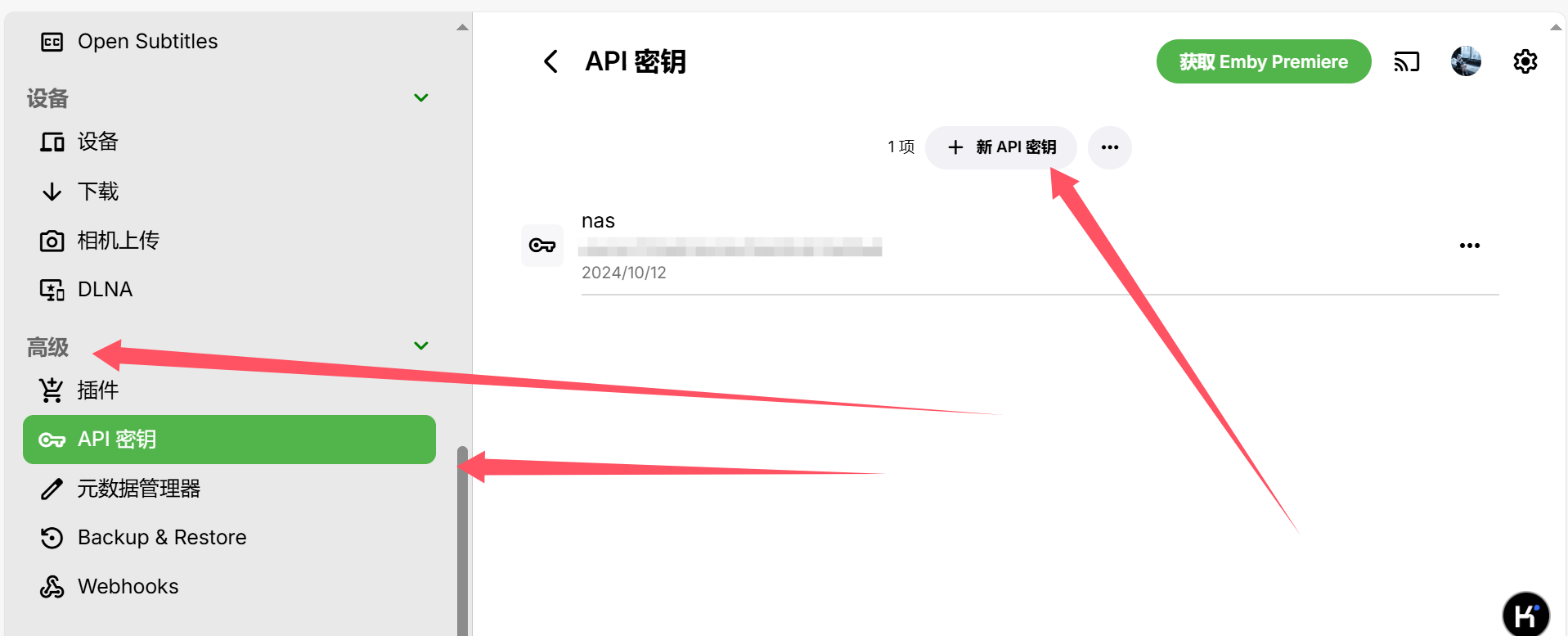
获取TMDBapi
进入设置查看api


获取tmdb api 填入

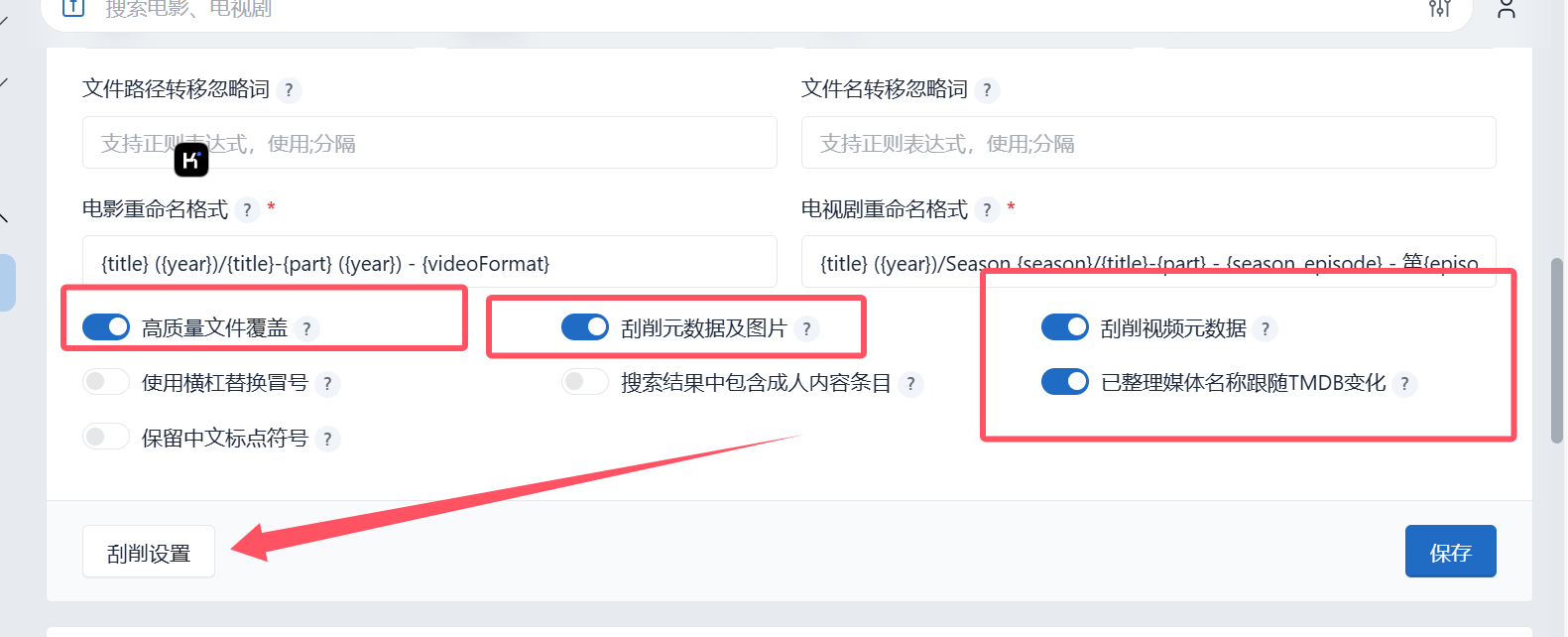
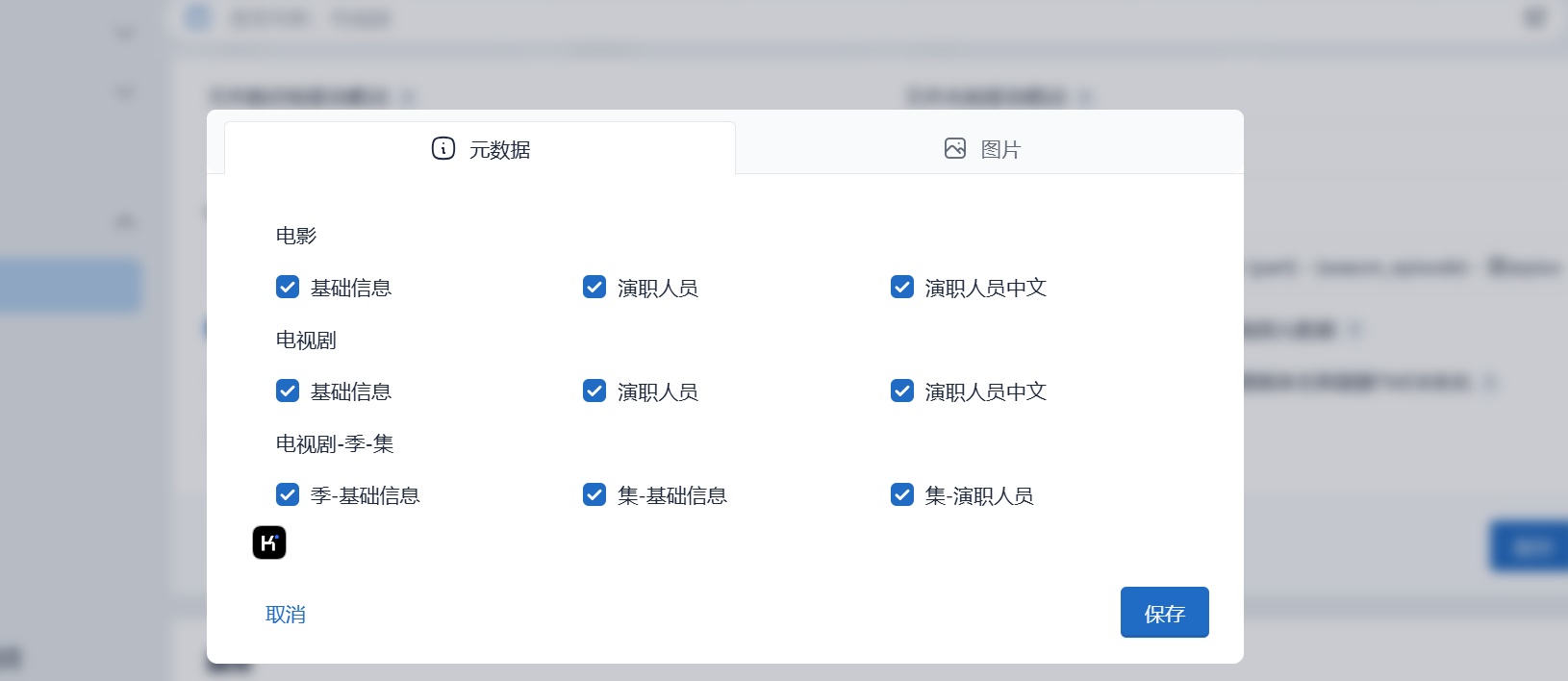
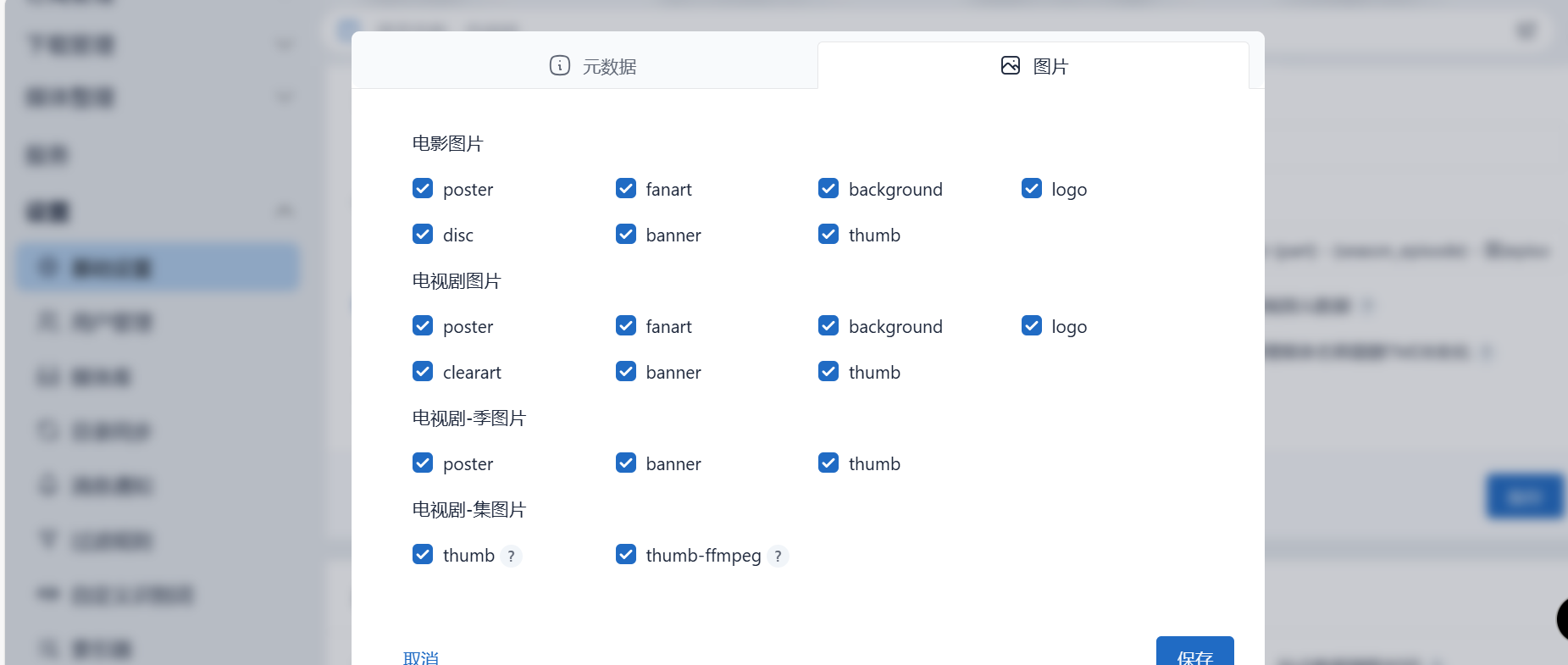
根据需求设置刮削



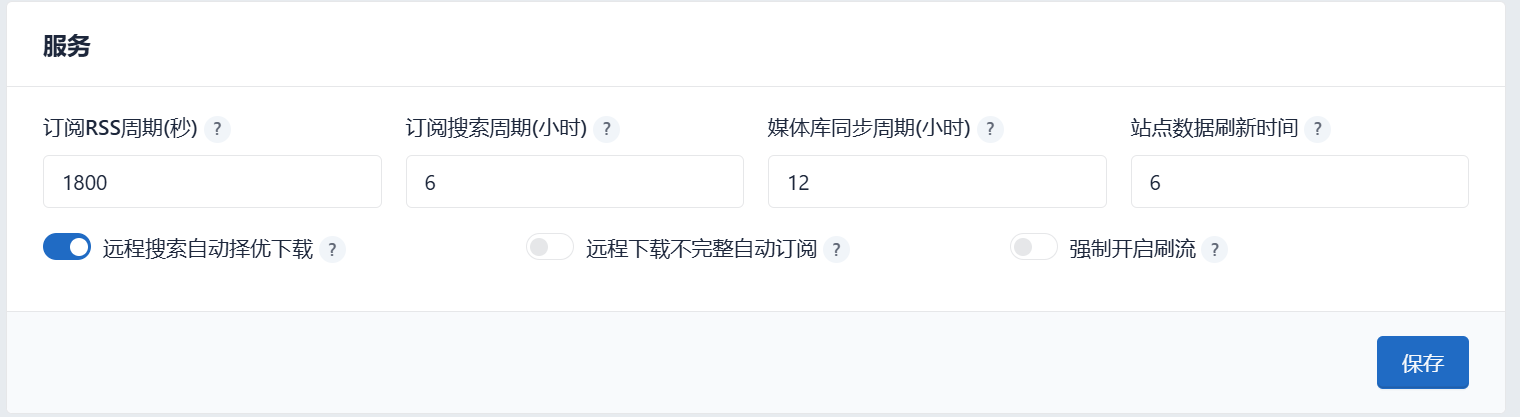
服务
基本保持默认即可特殊需求除外

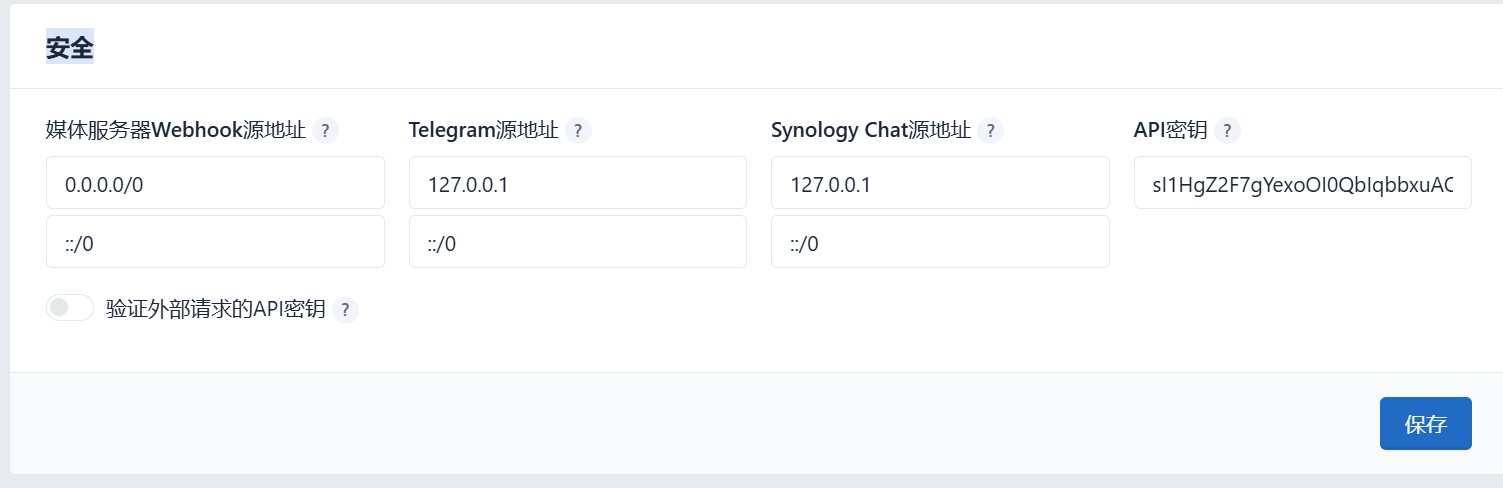
安全
按需设置 无需求保持默认即可

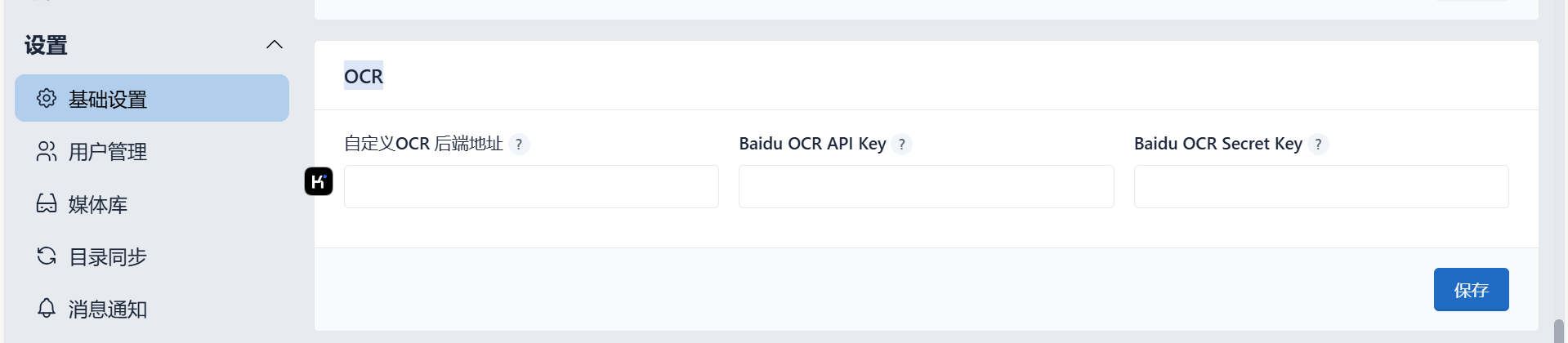
CRO
按需设置 无需求保持默认即可

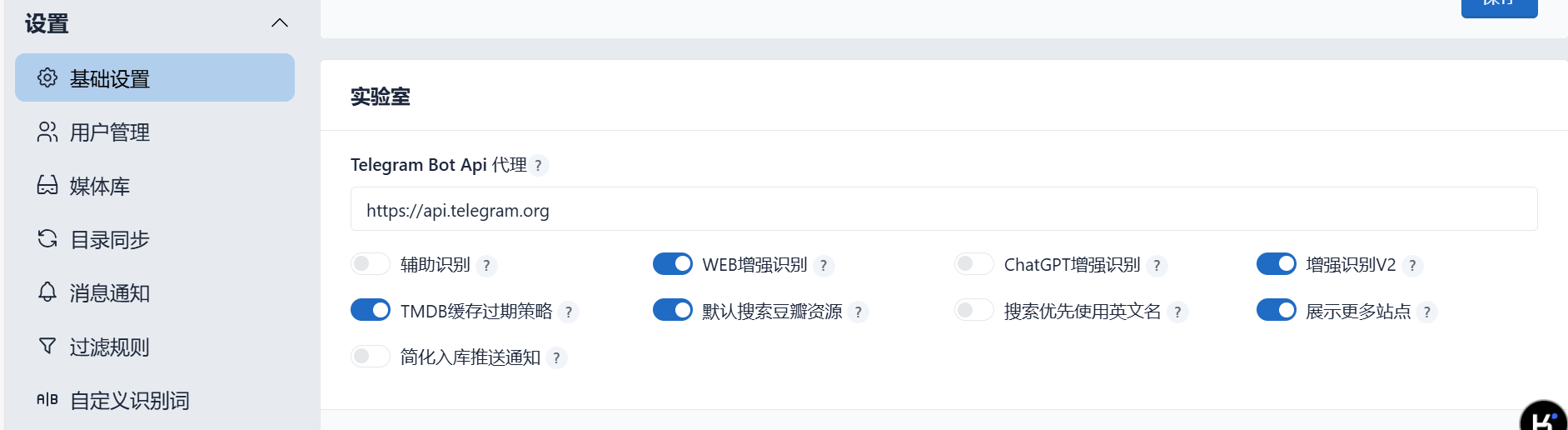
实验室
按需设置 无需求保持图片内容即可

用户管理
自行添加额外访问用户

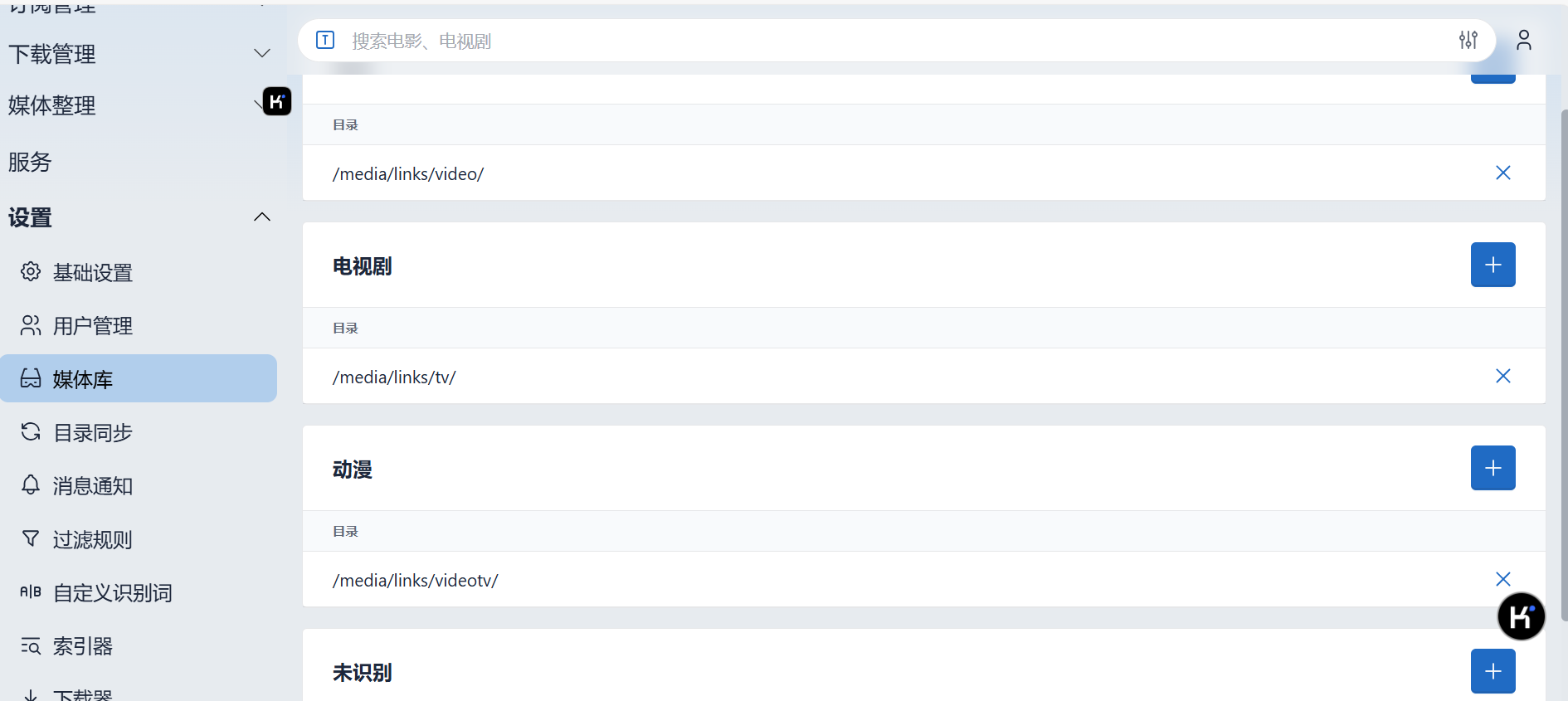
媒体库
这个是媒体库访问目录填写整理后的links目录

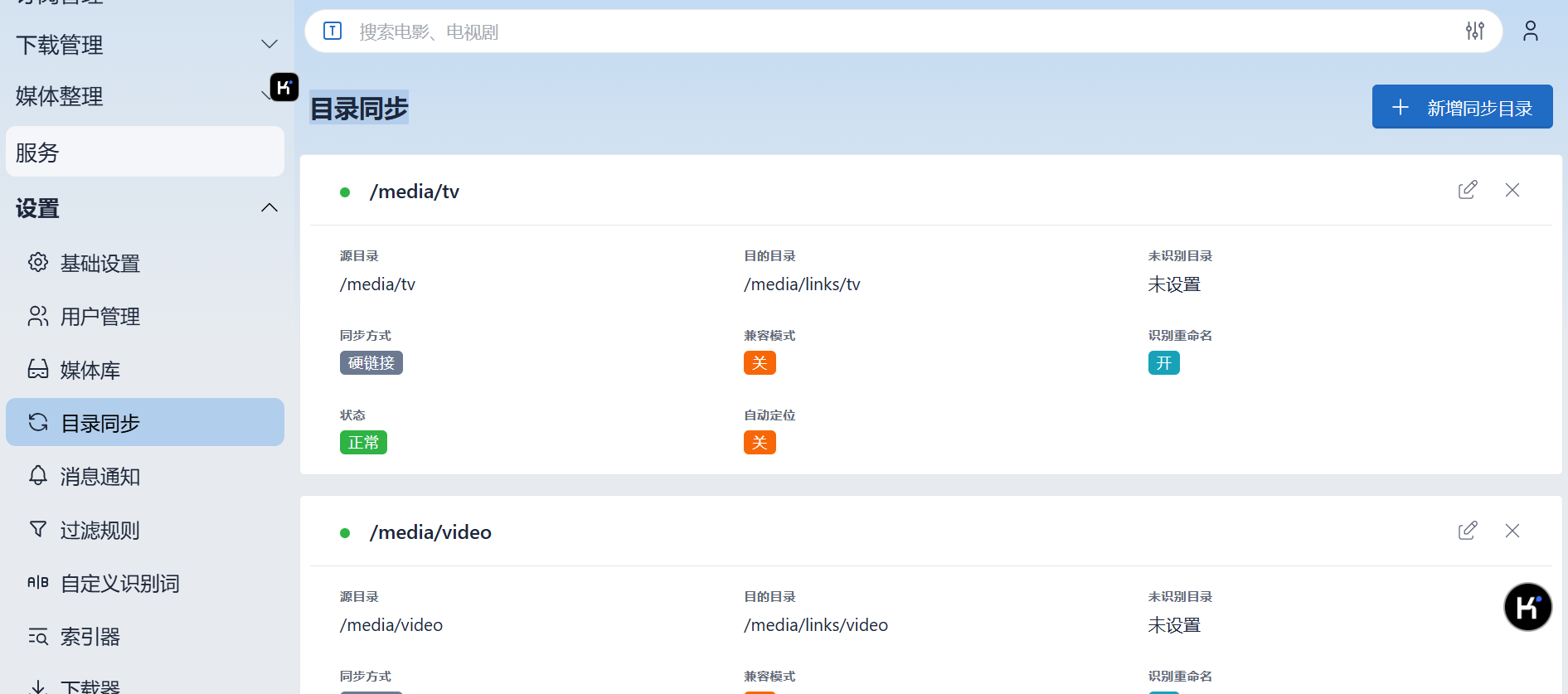
目录同步
下载文件和媒体库自动同步
源目录为分类下载目录
目的目录是媒体库目录
使用硬链接即可

消息通知
按需设置

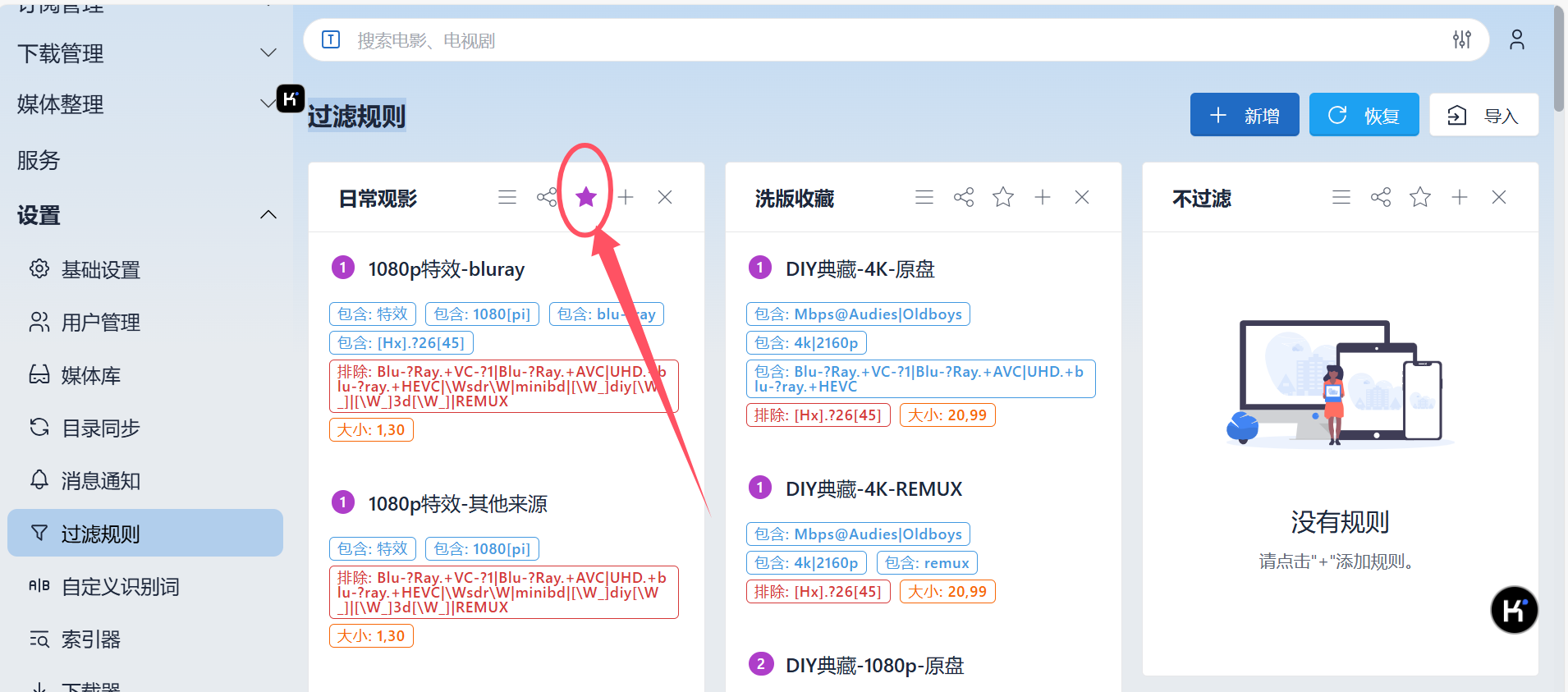
过滤规则
日常规则够用

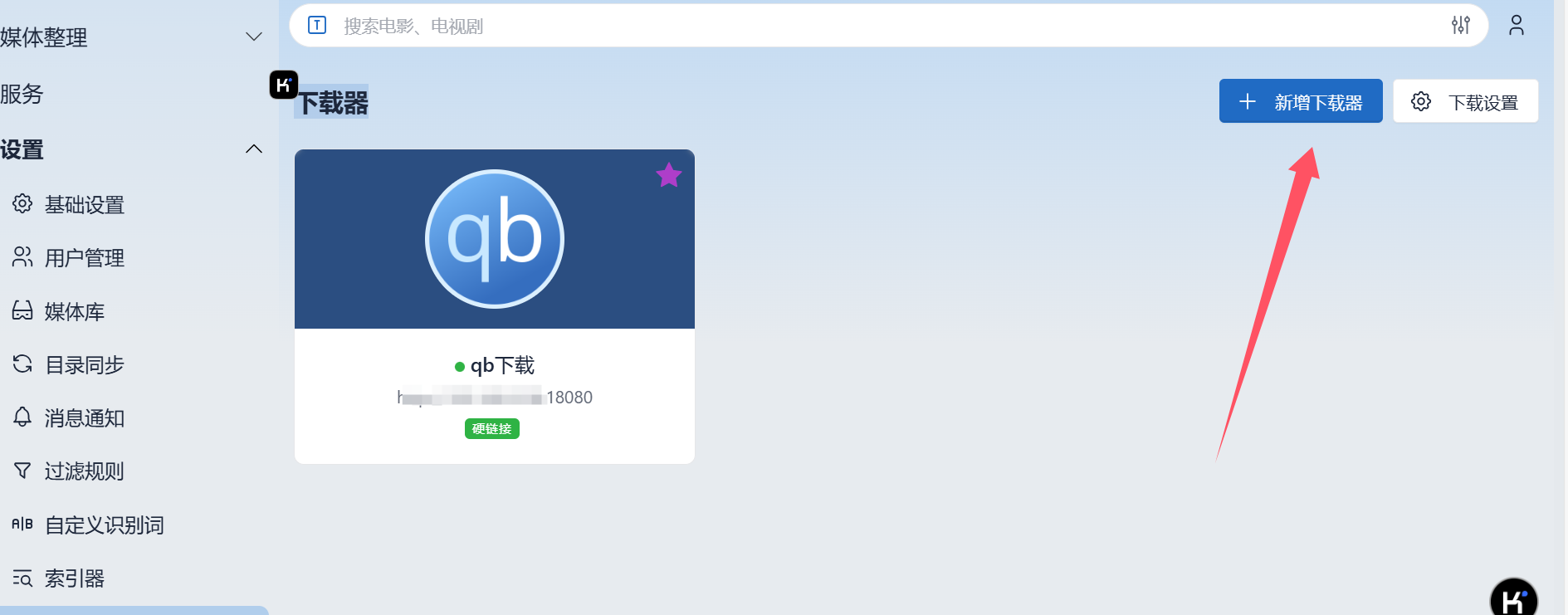
下载器
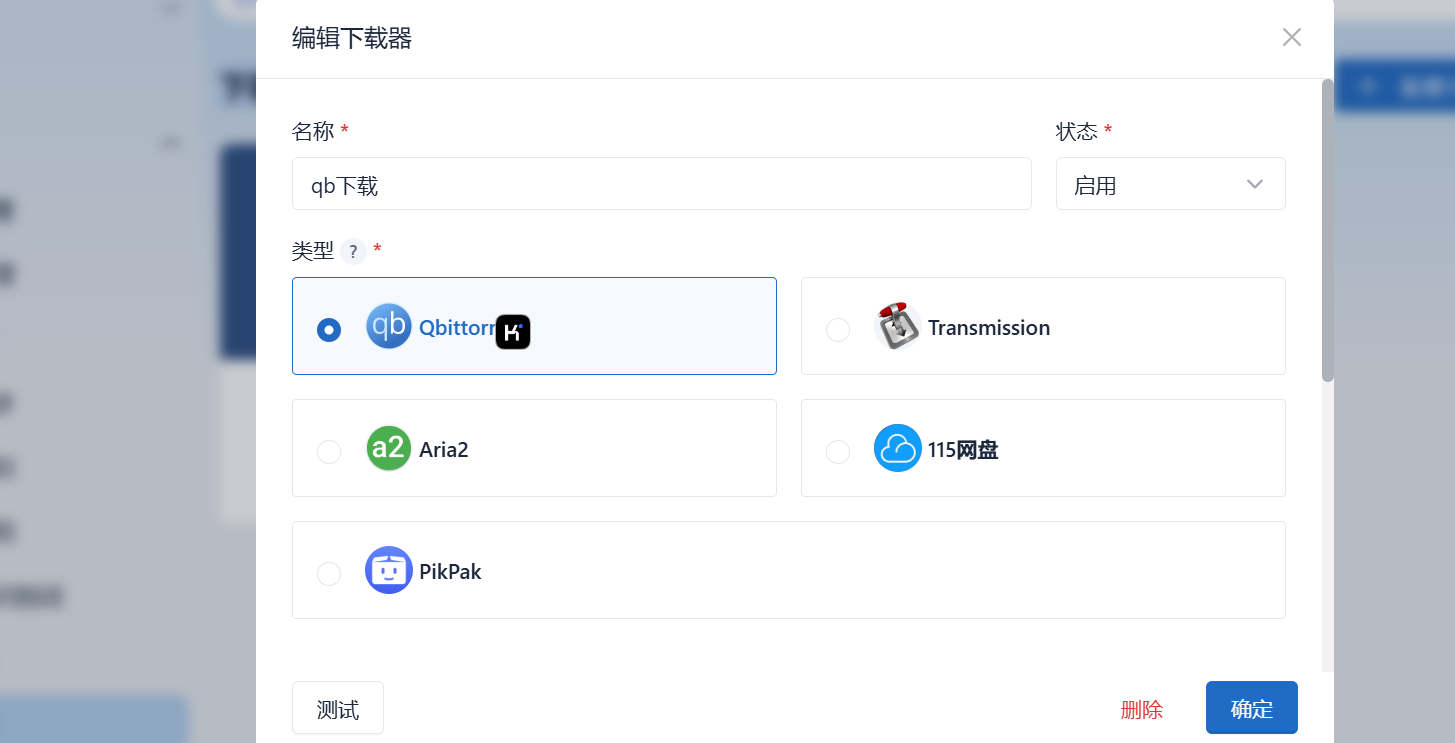
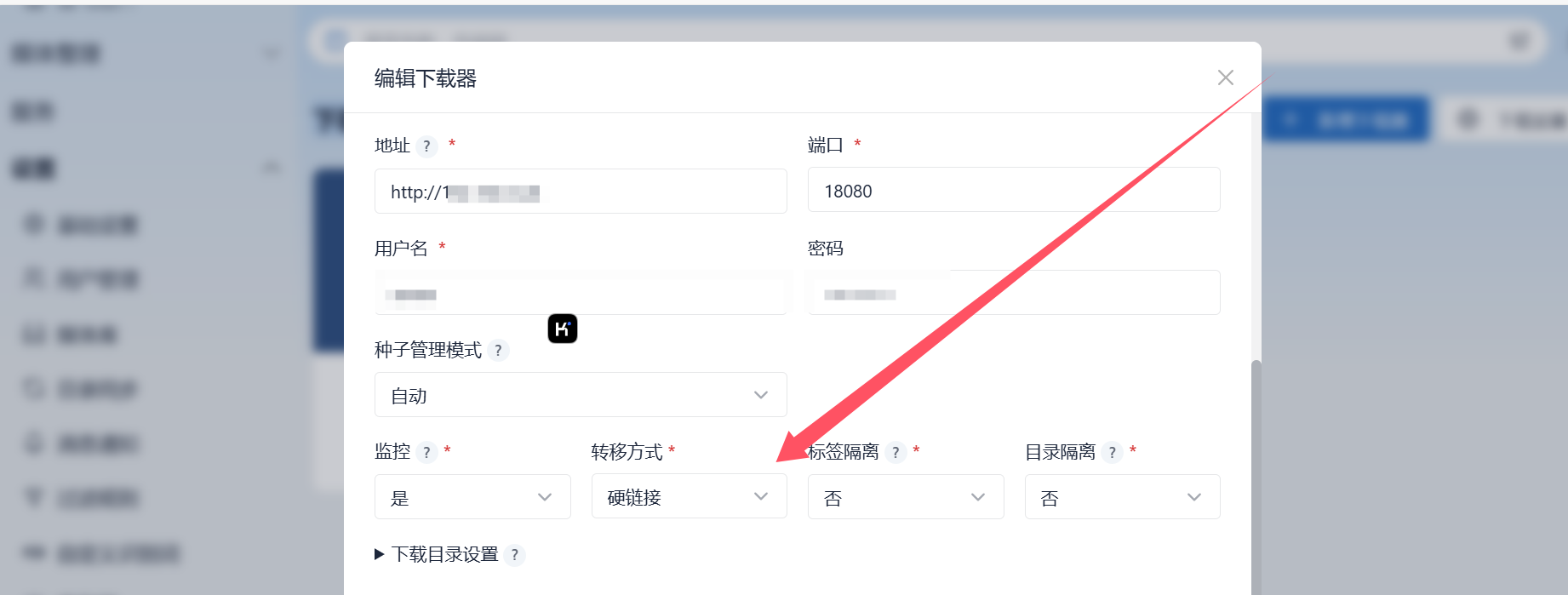
配置你的下载器 qb举例
新增



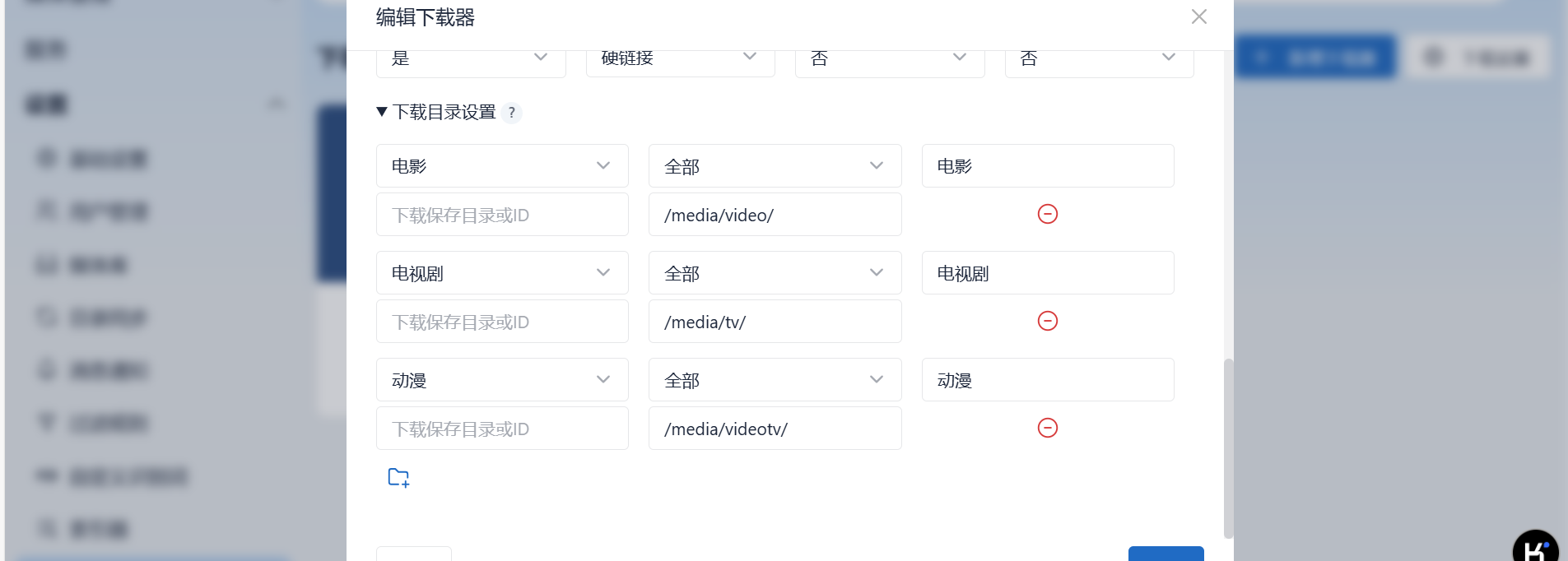
下载目录设置 和图片相同也可

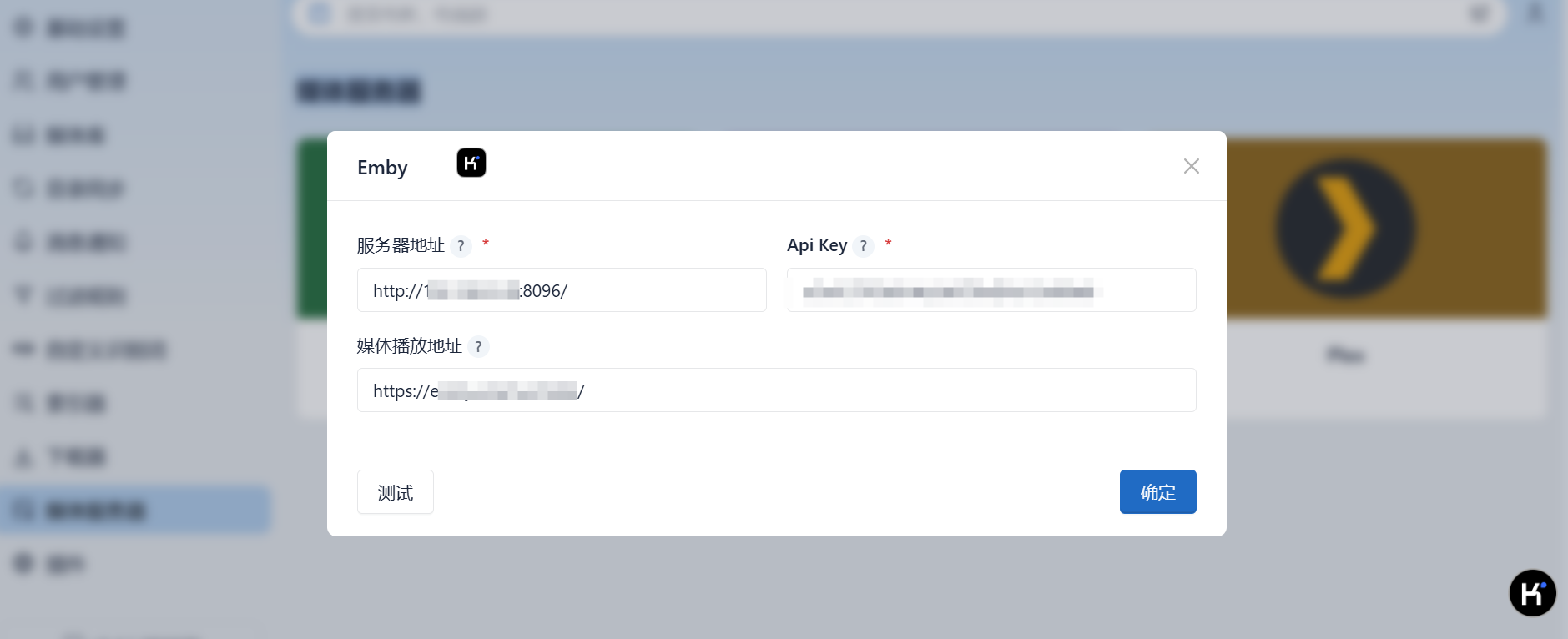
媒体服务器
emby为例
根据说明填入地址
外部访问地址为你反代后的域名


安装CookieCloud(可选)
用于添加站点管理
如果手动在MoviePilot站点管理里添加,
也可以选择不装
安装地址
也可以在Chrome插件商店安装
界面

配置
服务器地址(自选1种)
使用公共CookieCloud远程服务器(默认):服务器地址为:https://movie-pilot.org/cookiecloud
使用MoviePilot内建的本地Cookie服务:在
设定-站点中打开启用本地CookieCloud服务器后,将启用内建的CookieCloud提供服务,服务地址为:http://localhost:${NGINX_PORT}/cookiecloud/, Cookie数据加密保存在配置文件目录下的cookies文件中自建服务CookieCloud服务器:参考 CookieCloud 项目进行搭建,docker镜像请点击 这里。极空间的话直接搜索
easychen_cookiecloud。
Key和密码生成后自己记住
域名一行一个
建议只配置PT站就行了,没必要把所有Cookie都同步上去,虽然理论上有KEY和密码加密。
docker run -d \
--name cookiecloud-app \
--restart always \
-e API_ROOT=/cookie \
-v /opt/1panel/apps/moviepilot/cookie:/data/api/data \
-p 8088:8088 \
easychen/cookiecloud:latestMoviePilot-v2安装
安装命令不可直接复制请按需配置
访问官方Wiki:https://wiki.movie-pilot.org
docker run -itd \
--name moviepilot-v2 \
--hostname moviepilot-v2 \
--network host \
-p 3000:3000 \
-p 3001:3001 \
-v /sata/media:/media \
-v /opt/1panel/apps/moviepilot-v2/config:/config \
-v /opt/1panel/apps/moviepilot-v2/core:/moviepilot/.cache/ms-playwright \
-v /var/run/docker.sock:/var/run/docker.sock:ro \
-e "NGINX_PORT=3000" \
-e "PORT=3001" \
-e "PUID=0" \
-e "PGID=0" \
-e "UMASK=000" \
-e "TZ=Asia/Shanghai" \
-e "AUTH_SITE=iyuu" \
-e "IYUU_SIGN=IYUU*********" \
-e 'SUPERUSER=admin' \
-e 'PROXY_HOST=http://0.0.0.0:0' \
-e 'GITHUB_TOKEN=github_pat_*****************' \
--restart always \
jxxghp/moviepilot-v2:latest
下方为官方文档命令
#注释的可和上方命令同步 删除一部分
docker run -itd \
--name moviepilot-v2 \
--hostname moviepilot-v2 \
--network host \
# --network bridge \
# -p 3000:3000 \
# -p 3001:3001 \
-v /media:/media \
-v /moviepilot-v2/config:/config \
-v /moviepilot-v2/core:/moviepilot/.cache/ms-playwright \
-v /var/run/docker.sock:/var/run/docker.sock:ro \
-e 'NGINX_PORT=3000' \
-e 'PORT=3001' \
-e 'PUID=0' \
-e 'PGID=0' \
-e 'UMASK=000' \
-e 'TZ=Asia/Shanghai' \
# -e 'AUTH_SITE=v2.0.7+版本以后可不设置,直接通过 UI 配置' \
# -e 'IYUU_SIGN=xxxx' \
-e 'SUPERUSER=admin' \
# -e 'API_TOKEN=无需手动配置,系统会自动生成。如果需要自定义配置,必须为16位以上的复杂字符串' \
--restart always \
jxxghp/moviepilot-v2:latest环境变量
认证站点和认证参数等个别参数需要通过环境变量设置,才能正常使用MoviePilot,没有❗标识的可以不用设置。
❗NGINX_PORT: WEB服务端口,默认
3000,可自行修改,不能与API服务端口冲突❗PORT: API服务端口,默认
3001,可自行修改,不能与WEB服务端口冲突PUID:运行程序用户的
uid,默认0PGID:运行程序用户的
gid,默认0UMASK:掩码权限,默认
000,可以考虑设置为022PROXY_HOST: 网络代理,访问themoviedb或者重启更新需要使用代理访问,格式为
http(s)://ip:port、socks5://user:pass@host:port、socks5h://user:pass@host:portMOVIEPILOT_AUTO_UPDATE: 重启时自动更新,
true/release/dev/false,默认release,需要能正常连接Github 注意:如果出现网络问题可以配置PROXY_HOSTCACHE_BACKEND_TYPE: V2新增配置项,缓存类型,支持
cachetools和redis,默认使用cachetoolsCACHE_BACKEND_URL: V2新增配置项,缓存连接字符串,仅外部缓存(如 Redis)需要,格式为
redis://:password@host:portCACHE_REDIS_MAXMEMORY: V2新增配置项,
Redis缓存最大内存限制,为0时不限制,未配置时,如开启大内存模式时为1024mb,未开启时为256mb❗AUTH_SITE: 认证站点(认证通过后才能使用站点相关功能),支持配置多个认证站点,使用
,分隔,如:iyuu,hhclub,会依次执行认证操作,直到有一个站点认证成功。v2.0.7及以上版本,已支持通过UI进行用户认证:点击用户头像 -> 用户认证,无需配置环境变量。
❗SUPERUSER: 超级管理员用户名,默认
admin,安装后使用该用户登录后台管理界面,注意:启动一次后再次修改该值不会生效,除非删除数据库文件!❗API_TOKEN: API密钥,V1版本默认为
moviepilot,V2版本需要配置为大于等于16个字符的复杂字符串 (如配置不符合要求将会强制重新生成,可在后台日志、env配置文件或系统设定中查看最新的值) 。在媒体服务器Webhook、微信回调等地址配置中需要加上?token=该值。BIG_MEMORY_MODE: 大内存模式,默认为
false,开启后会增加缓存数量,占用更多的内存,但响应速度会更快DB_WAL_ENABLE: V2新增配置项,WAL模式,默认为
false,可提升读写并发性能,但可能在异常情况下增加数据丢失风险,可尝试开启以减少DB锁定错误ENCODING_DETECTION_PERFORMANCE_MODE: V2新增配置项,编码探测性能模式,默认为
true,优先提升探测效率,但可能降低编码探测的准确性TOKENIZED_SEARCH: V2新增配置项,分词搜索,默认为
false,可提升历史记录搜索精度,但可能增加性能开销和意外结果DOH_ENABLE: DNS over HTTPS开关,
true/false,默认true,开启后会使用DOH对设定域名进行解析,以减少被DNS污染的情况,提升网络连通性DOH_DOMAINS: DOH域名清单,多个使用
,分隔,默认为:
api.themoviedb.org,api.tmdb.org,webservice.fanart.tv,api.github.com,github.com,raw.githubusercontent.com,api.telegram.orgCopy
META_CACHE_EXPIRE: 元数据识别缓存过期时间(小时),数字型,不配置或者配置为0时使用系统默认(大内存模式为7天,否则为3天),调大该值可减少themoviedb的访问次数
GITHUB_TOKEN: Github token,提高自动更新、插件安装等请求Github Api的限流阈值,格式:ghp_**** 或 github_pat_****
GITHUB_PROXY: Github代理地址,用于加速版本及插件升级安装,格式:
https://mirror.ghproxy.com/DEV: 开发者模式,
true/false,默认false,仅用于本地开发使用,开启后会暂停所有定时任务,且插件代码文件的修改无需重启会自动重载生效AUTO_UPDATE_RESOURCE:启动时自动检测和更新资源包(站点索引及认证等),
true/false,默认true,需要能正常连接Github,仅支持Docker镜像
TMDB_API_DOMAIN: TMDB API地址,默认
api.themoviedb.org,也可配置为api.tmdb.org、tmdb.movie-pilot.org或其它中转代理服务地址,能连通即可TMDB_IMAGE_DOMAIN: TMDB图片地址,默认
image.tmdb.org,可配置为其它中转代理以加速TMDB图片显示,如:static-mdb.v.geilijiasu.comWALLPAPER: 登录首页电影海报,
tmdb/bing,默认tmdbRECOGNIZE_SOURCE: 媒体信息识别来源,
themoviedb/douban,默认themoviedb,使用douban时不支持二级分类,且受豆瓣控流限制FANART_ENABLE: Fanart开关,
true/false,默认true,关闭后刮削的图片类型会大幅减少SCRAP_SOURCE: 刮削元数据及图片使用的数据源,
themoviedb/douban,默认themoviedbSCRAP_FOLLOW_TMDB: 新增已入库媒体是否跟随TMDB信息变化,
true/false,默认true,为false时即使TMDB信息变化了也会仍然按历史记录中已入库的信息进行刮削
AUTO_DOWNLOAD_USER: 远程交互搜索时自动择优下载的用户ID(消息通知渠道的用户ID),多个用户使用,分割,设置为
all代表全部用户自动择优下载,未设置需要手动选择资源或者回复0才自动择优下载DOWNLOAD_SUBTITLE: 下载站点字幕,
true/false,默认trueSEARCH_MULTIPLE_NAME: 搜索时是否使用多个名称搜索,
true/false,默认false,开启后会使用多个名称进行搜索,搜索结果会更全面,但会增加搜索时间;关闭时只要其中一个名称搜索到结果或全部名称搜索完毕即停止SUBSCRIBE_STATISTIC_SHARE: 是否匿名分享订阅数据,用于统计和展示用户热门订阅,
true/false,默认truePLUGIN_STATISTIC_SHARE: 是否匿名分享插件安装统计数据,用于统计和显示插件下载安装次数,
true/false,默认true
OCR_HOST: OCR识别服务器地址,格式:
http(s)://ip:port,用于识别站点验证码实现自动登录获取Cookie等,不配置默认使用内建服务器https://movie-pilot.org,可使用 这个镜像 自行搭建。
MOVIE_RENAME_FORMAT: 电影重命名格式,默认内置了以下命名格式,如需自定义可参考 进阶 自定义重命名格式章节说明。
{{title}}{% if year %} ({{year}}){% endif %}/{{title}}{% if year %} ({{year}}){% endif %}{% if part %}-{{part}}{% endif %}{% if videoFormat %} - {{videoFormat}}{% endif %}{{fileExt}}Copy
TV_RENAME_FORMAT: 电视剧重命名格式,默认内置了以下命名格式,如需自定义可参考 进阶 自定义重命名格式章节说明。
{{title}}{% if year %} ({{year}}){% endif %}/Season {{season}}/{{title}} - {{season_episode}}{% if part %}-{{part}}{% endif %}{% if episode %} - 第 {{episode}} 集{% endif %}{{fileExt}}Copy
PLUGIN_MARKET: 插件市场仓库地址,仅支持Github仓库
main分支,多个地址使用,分隔,通过查看MoviePilot-Plugins项目的fork,或者查看频道置顶了解更多第三方插件仓库。
默认已内置以下插件库:
chinesesubfinder字幕安装
docker run -d \
-v /opt/1panel/apps/chinesesubfinder/config:/config \
-v /sata/media:/media \
-v /opt/1panel/apps/chinesesubfinder/cache:/root/.cache/rod/browser \
-e PUID=0 \
-e PGID=0 \
-e PERMS=true \
-e TZ=Asia/Shanghai \
-e UMASK=022 \
-p 19035:19035 \
--name chinesesubfinder \
--hostname chinesesubfinder \
--log-driver "json-file" \
--log-opt "max-size=100m" \
allanpk716/chinesesubfinder懂得都懂验证

Emby安装
官方版
安装命令不可直接复制请按需配置
docker run -d \
--name emby \
-p 8096:8096 \
-p 8920:8920 \
-v /opt/1panel/apps/embyks:/config \
-v /sata/media:/media \
emby/embyserver
-d:后台运行容器。--name emby:容器名称为emby。-p 8096:8096:将主机的 8096 端口映射到容器的 8096 端口。-p 8920:8920:将主机的 8920 端口映射到容器的 8920 端口。-v emby:/emby:将名为emby的数据卷挂载到容器的/emby目录。emby/embyserver:要运行的镜像名称。
开心版和官方版区别于开启硬解 不需要则直接使用官版
开心版
安装命令不可直接复制请按需配置
docker run -d \
-v /opt/1panel/apps/embyks:/config \
-v /sata/media:/media \
--net=bridge \
--restart=always \
--device=/dev/dri:/dev/dri \
--name Emby \
-p 8096:8096 \
-p 8920:8920 \
amilys/embyserver:4.8.0.56说明
-v:用于挂载卷(volume),用于指定主机目录与容器目录的映射。--net=bridge:指定使用桥接网络。--restart=always:如果容器停止,则总是重启容器。--device=/dev/dri:/dev/dri:用于映射主机的显卡设备,以便进行硬件解码。--name Emby:为容器指定一个名称。-p:用于映射容器的端口到主机的端口。
开心版开启硬解
需要在终端运行一下命令
chmod 777 /dev/dri/render128
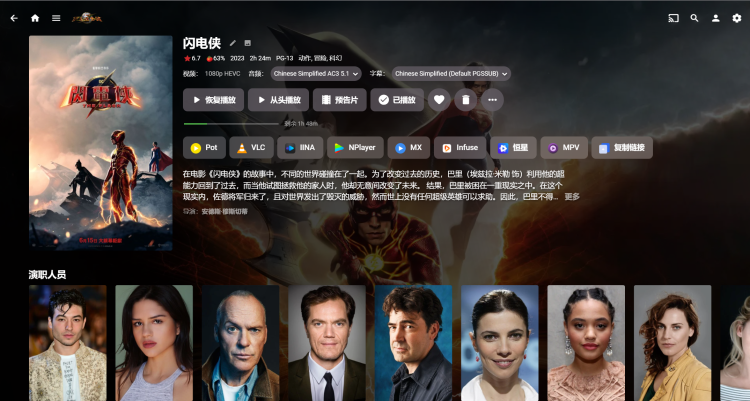
EMBY优化及美化
emby调用外部播放器用户脚本,只支持网页:
添加多种播放按钮
项目是这个 https://github.com/bpking1/embyExternalUrl,感谢bpking1大佬的付出。 成功后将有如下的排版显示:

先下载上面项目,解压后将其中embyWebAddExternalUrl目录复制到emby安装目录的dashboard-ui中。 再修改dashboard-ui/index.html文件,在</head>前添加:
<link rel="stylesheet" id="theme-css" href="embyWebAddExternalUrl/icons/ExternalPlayer.css" type="text/css" media="all" />
<script src="embyWebAddExternalUrl/embyLaunchPotplayer.js"></script>
如下:

此时保存后刷新页面就可以看到相关的图标了。
进阶
原作者的embyLaunchPotplayer.js 中引用了js cdn的地址,有时候在某些环境下刷不出来,这里可以将其改为本地地址,具体来说就是编辑embyLaunchPotplayer.js文件将
https://fastly.jsdelivr.net/gh/bpking1/embyExternalUrl@0.0.5/
找到类似替换即可。也即是这部分:
更改下面代码到这个部分即可
(function () {
'use strict';
const useRealFileName = false;
const iconConfig = {
iconOnly: false,
baseUrl: "embyWebAddExternalUrl/icons" // 本地图标路径
};emby优化及美化
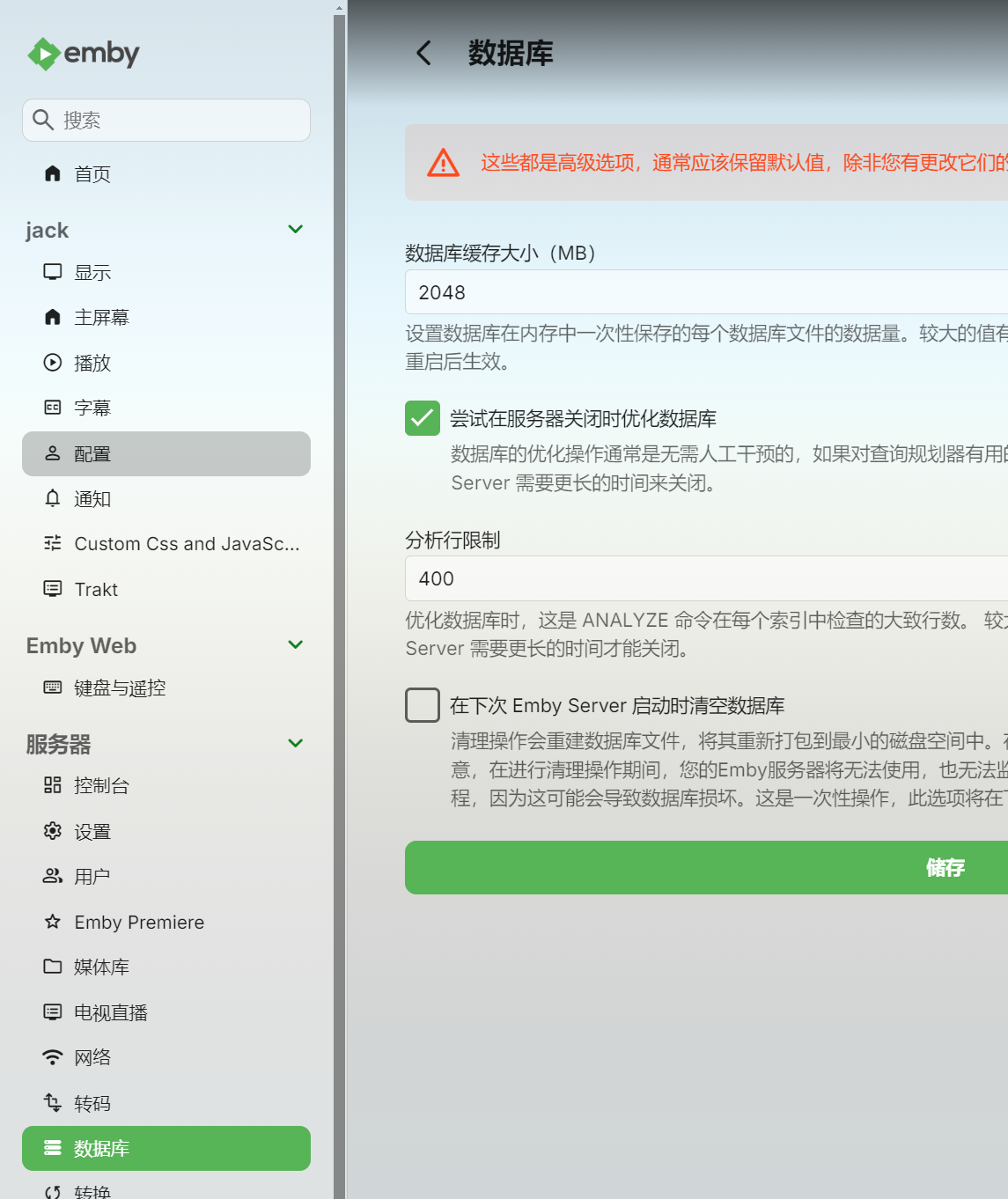
打开emby是不是感觉加载非常的慢,如果你的内存够用,可以在emby设置中找到数据库-数据库缓存,设置为2048即可,为什么设置成这个数字

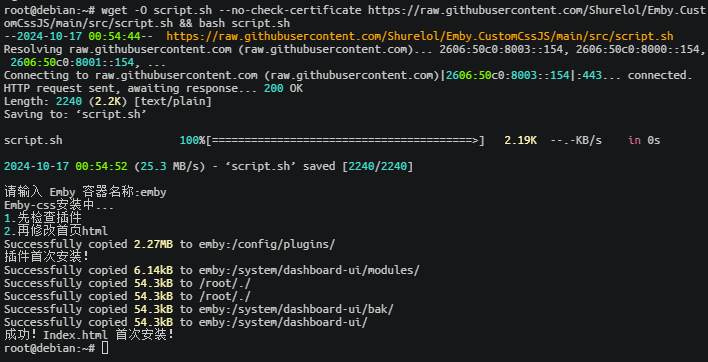
接下来是美化教程,项目地址https://github.com/newday-life/emby-front-end-mod,也可以看下他的教程。执行以下脚本先安装插件,容器名字输入emby。然后重启emby容器。
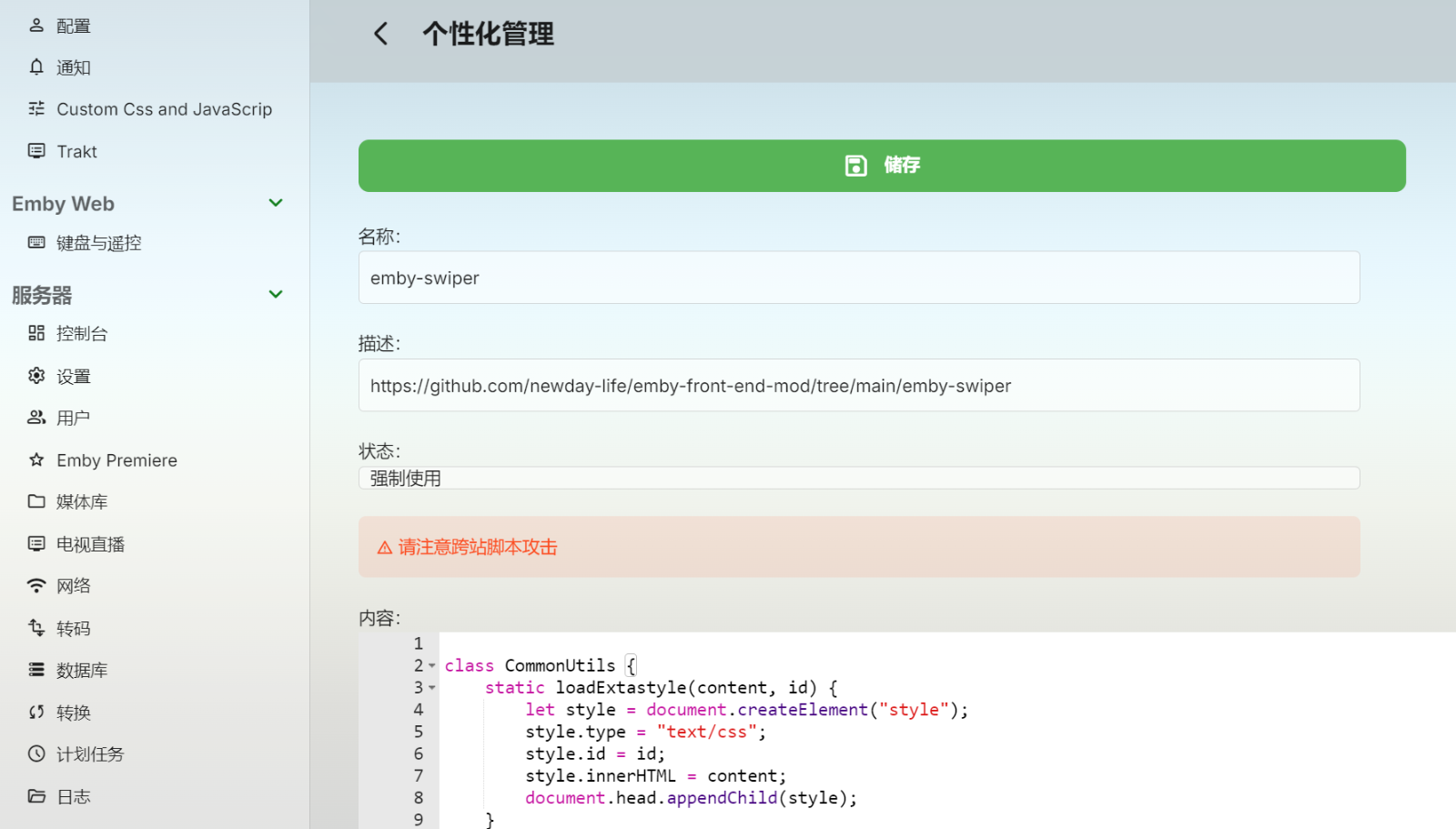
wget -O script.sh --no-check-certificate https://raw.githubusercontent.com/Shurelol/Emby.CustomCssJS/main/src/script.sh && bash script.sh 添加自定义JavaScript,使用这个网站点击打开的内容。状态设置为强制使用,就能全部客户端生效了。另外一个自定义css用的这个网站点击打开的。强制刷新CRTL+F5就能看到效果了。
添加自定义JavaScript,使用这个网站点击打开的内容。状态设置为强制使用,就能全部客户端生效了。另外一个自定义css用的这个网站点击打开的。强制刷新CRTL+F5就能看到效果了。

jellyfin安装
debian12 docker安装并开启核显解码
版本的选择
目前在官方的 Docker 仓库里,有三个主流的Jellyfin的容器,分别是 jellyfin/jellyfin、linuxserver/jellyfin和nyanmisaka/jellyfin。
jellyfin/jellyfin 为官方镜像,貌似仅限 x86/amd64 平台;
linuxserver/jellyfin 镜像,根据说明,可以使用在 x86/amd64 平台上,也可以使用在 ARM 的平台上;
nyanmisaka/jellyfin 的镜像,也是只能用在x86/amd64平台上,但该镜像集成了显卡驱动和字体,可直接使用,无需配置,可以直接跳到 Jellyfin 系统设置章节;
1.、镜像下载
1.、jellyfin/jellyfin 官方镜像下载:
sudo docker pull jellyfin/jellyfin:latest1.2.2、 linuxserver/jellyfin 镜像下载:
sudo docker pull linuxserver/jellyfin:latest1.2.3、 nyanmisaka/jellyfin 即插即用镜像下载:
sudo docker pull nyanmisaka/jellyfin:latest1.3、容器的创建与启动
1.3.1、应用程序必要文件夹的准备:
在创建与启动 Jellyfin 容器前,先要在 Linux 系统下创建两个文件夹,分别用于保存配置文件,应用程序缓存,定位一个媒体库文件夹,假设你的媒体库文件夹在 /media 文件中。
在系统根目录下创建 /srv/jellyfin 文件夹,并在 /srv/jellyfin文件夹下再创建 config 和 cache 两个三级文件夹
最后得到了文件夹结构为 /srv/jellyfin/config 和 /srv/jellyfin/cache
sudo mkdir -p /srv/jellyfin/{config,cache}1.3.2、创建与启动Jellyfin容器:
不要照抄命令 自己目录映射
docker run -d \
--name=Jellyfin \
-p 8099:8096 \
-v /sata/media:/media \
-v /opt/1panel/apps/jellyfin:/config \
-v /opt/1panel/apps/jellyfin/cache:/cache \
-e TZ=Asia/Shanghai \
-e PUID=0 \
-e PGID=0 \
--device=/dev/dri:/dev/dri \
--restart unless-stopped \
jellyfin/jellyfin
#如果使用 linuxserver/jellyfin 镜像,就把最后一行替换为下行
lscr.io/linuxserver/jellyfin:latest#如果使用 nyanmisaka/jellyfin 镜像,最把最后一行替换为下行
nyanmisaka/jellyfin:latest核显调用调试
1.3.3、确认容器:
sudo docker ps -l #查看最后一个创建和启动的容器或者
sudo docker ps #查看所有正在运行的容器1.4、系统环境调试
1.4.1、进入 Jellyfin 的 Bash 模式:
sudo docker exec -it Jellyfin /bin/bash之后是容器内的命令行环境
apt update #更新容器内 debain 仓库信息1.4.2、字体安装:
apt install fonts-noto-cjk-extra1.4.3、Intel核心显卡直通确认与驱动安装:
显卡直通确认
ls /dev/dri
驱动安装
apt install intel-media-va-driver
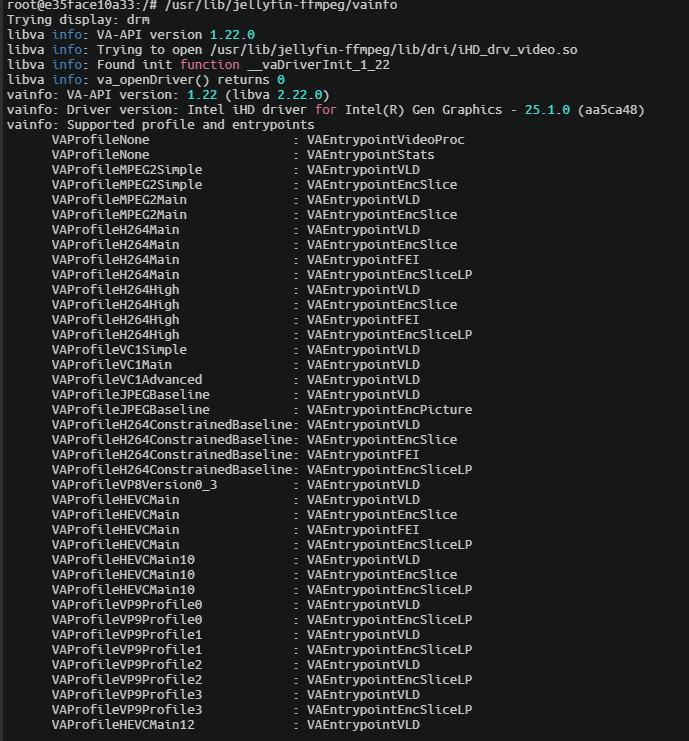
解码支持确认
/usr/lib/jellyfin-ffmpeg/vainfo
PS:VAProfile输出的多少,视显卡而定,示例机的CPU是J4125,显卡是UHD600。
都确认没问题后,系统的环境设置就已经完成,可以输入 exit 命令退出配置环境。
Jellyfin系统设置
启动并初始化Jellyfin
Jellyfin的容器已经在Docker里创建、启动和调试好了,接下来可以打开浏览器,输入Jellyfin服务器地址加端口号打开Jellyfin的页面,比如 http://xxx.xxx.xxx.xxx:8096 。
启动后可以根据提示进行设置,媒体库设置可以先跳过,然后一路下一步即可。
媒体库设置
打开 Jellyfin 主页面后,点击最左上角的“三杠”图标;

在弹出的菜单中选择“控制台”

再选择 ”媒体库“:

右侧点击“添加媒体库”,然后根据提示完成媒体库的添加。

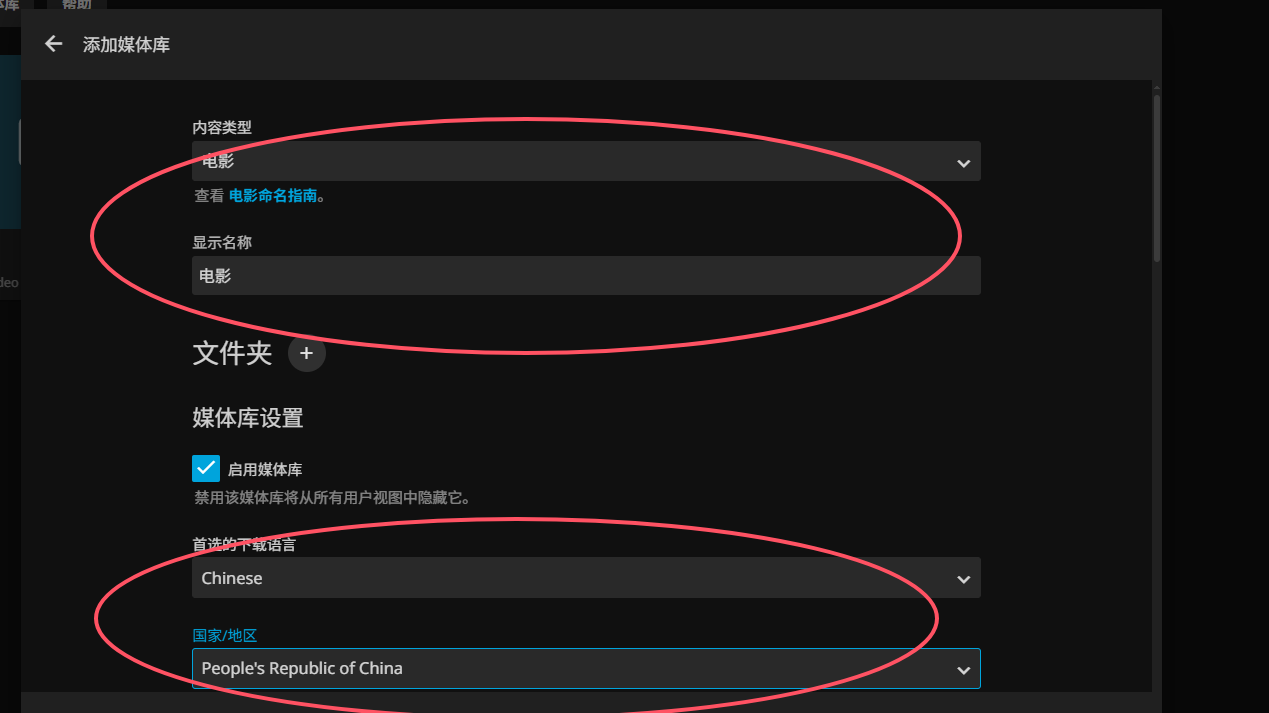
内容类型:电影内容选“电影”;电视剧选“节目”;
显示名称:自定义:
点击 “文件夹” 旁边的加号,分别添加电影或电视剧内容所在的文件夹;
首选语言选择“Chinese”,国家/地区选择“People's Republic of China”;
元数据下载器里:只保留“TheMovieDb”;
图片获取程序:只保留 “TheMovieDb”;
没提到的,则根据情况自行选择;
全部设置完点“确定”,之后系统便会自动生成电影和电视剧的海报列表,完成的速度和你使用的网络环境相关。
网络设置:
打开“控的制台”,在“高级”里选择“联网”;
设置“监听的本地网络地址”,设为 Jellyfin 服务器所在的网址;
设置“LAN网络”,设置为你的局域网地址,比如:192.168.1.0/255.255.255.0,如果有多个局域网网段,则用“逗号”隔开;
最后点”确定“完成网络配置。
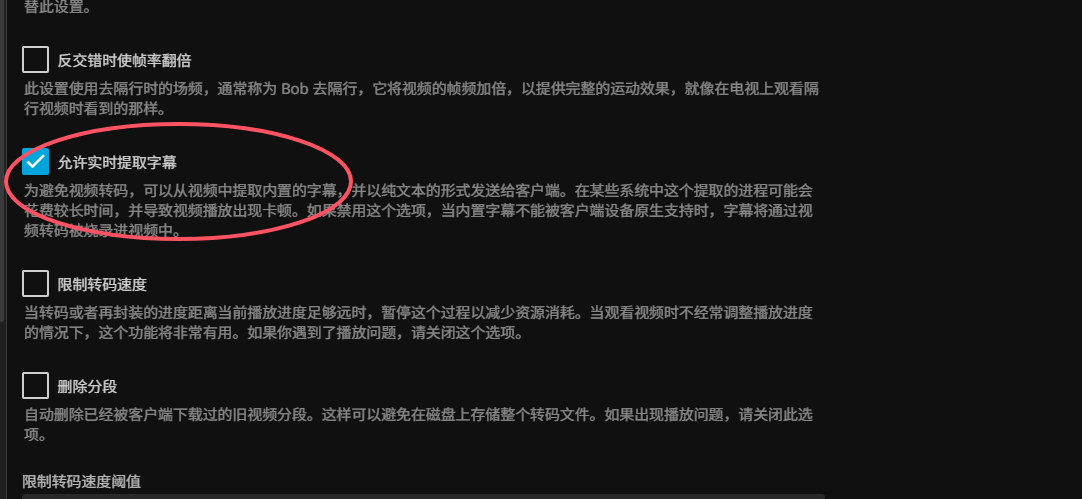
视频硬解设置:
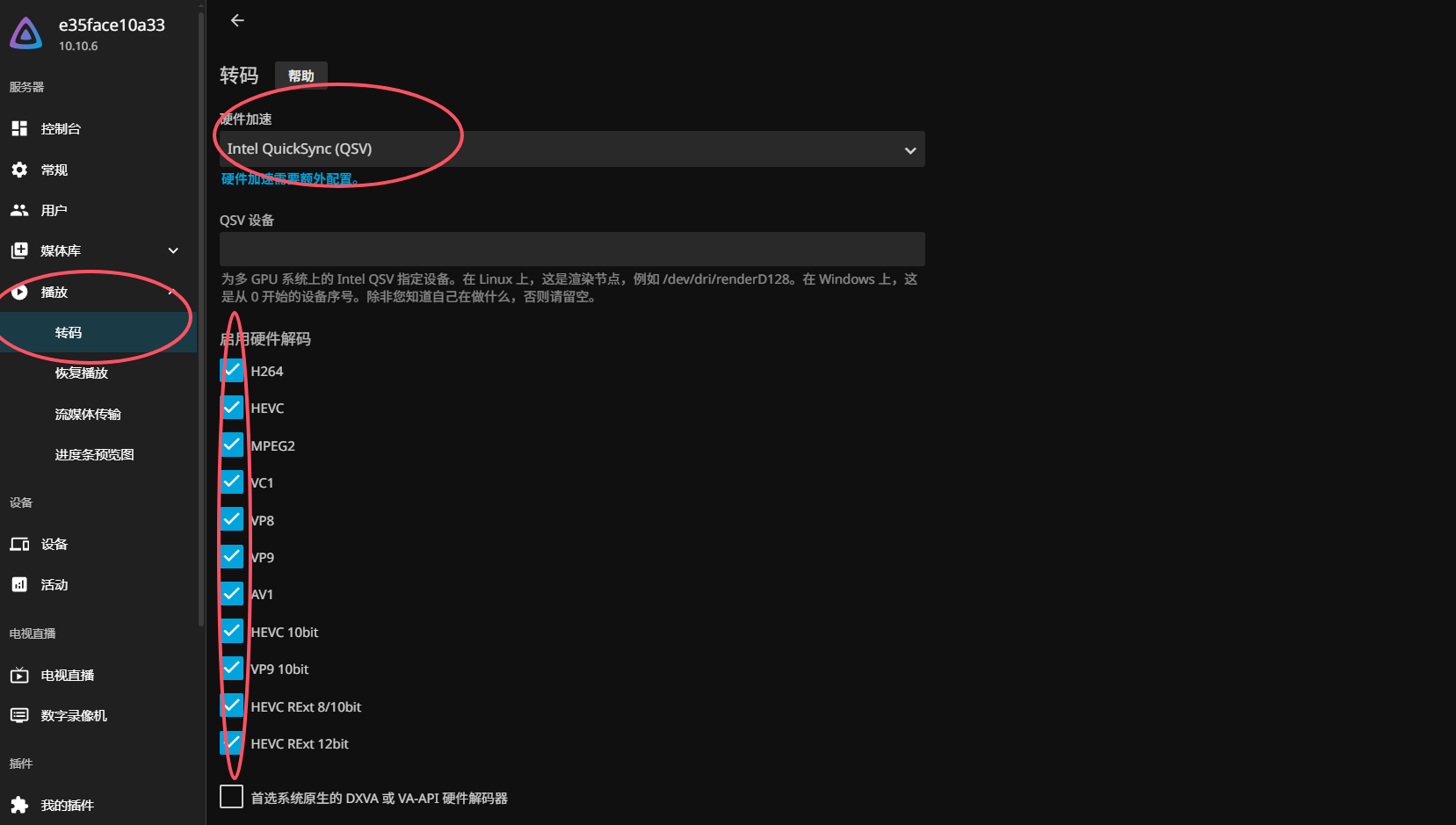
打开”控制台“,在”服务器“里选择”播放“;
硬件加速这里:下拉选择”Video Acceleartion API(VAAP)“或者”Intel QuickSync(QSV)“,不是太老的CPU/显卡,建议选QSV;

启用硬件解码:根据显卡支持的解码进行选择,Intel J3455及以上的CPU,即UHD500及以上的显卡可以全选;
首选系统原生DXVA或VA-API硬件解码器:不选;
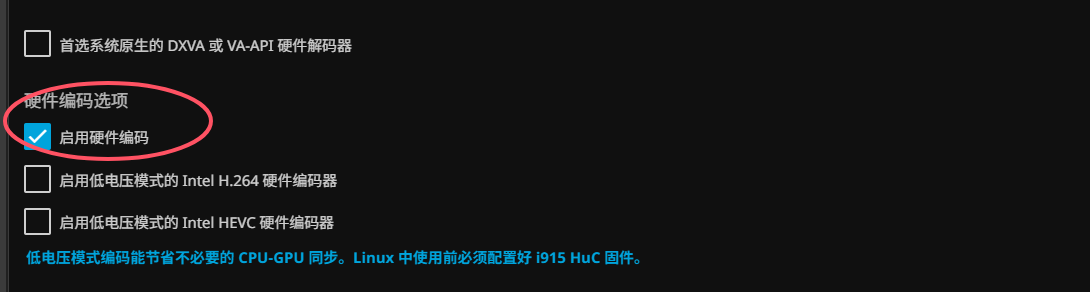
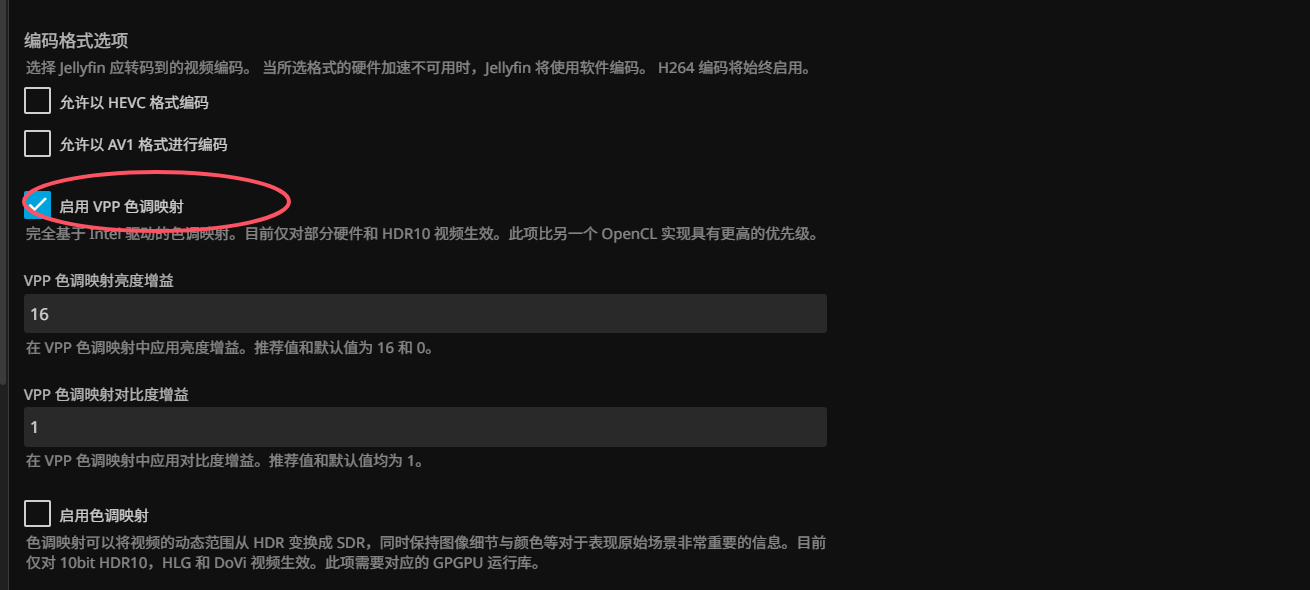
硬件编码选项:只选择“启用硬件编码”,“启用VPP色调映射,没有提到的均不选;


最后根据实际情况选中”允许实时提取字幕“和”限制转码速度“;

没有提到的选择项均不选,其他参数均使用默认值;
最后确定完成设置。
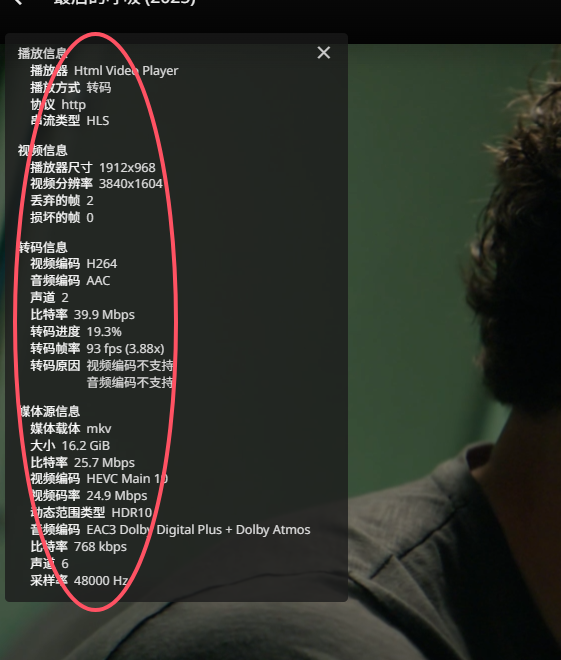
注意,千万不要选择”启用色调映射“,这是个坑,选中后,很多HEVC/HDR的片子在播放时会报错,提示没有合适的容器,最终无法播放。
4、结束:
全部设置完毕,开启你的 Jellyfin 视频之旅吧!!


测试设备是 debian12 docker 安装 官方 jellyfin
qBittorrent安装
安装命令不可直接复制请按需配置
改版镜像
docker run -d \
--name=qbittorrent \
-p 7881:7881 \
-p 7881:7881/udp \
-p 18080:18080 \
-v /opt/1panel/apps/qBittorrent/config:/etc/qBittorrent \
-v /opt/1panel/apps/qBittorrent/data:/data \
-v /sata/media/9kg:/9kg \
-v /sata/media/bok/bokh:/bokh \
-v /sata/media/bok/boks:/boks \
-v /sata/media/tv:/tv \
-v /sata/media/videotv:/videotv \
-v /sata/media/video:/video \
-v /sata/downloads:/downloads \
--restart unless-stopped \
helloz/qbittorrent7881:用于传入连接的端口,TCP/UDP都需要映射,且主机端口和容器端口必须一致,否则无法下载和上传
18080:qBittorrentWEBUI访问端口,主机端口和容器端口必须一致,否则无法打开WEB界面
/data/qbittorrent/config:qbittorrent配置文件存储目录,可自行修改
/data/qbittorrent/downloads:下载目录,可自行修改
使用说明
运行成功后可通过http://IP:18080进行访问,用户名为admin,密码为adminadmin,默认已经设置为了中文界面。
官方镜像
docker run -d \
--name=qbittorrent \
--network host \
-e PUID=0 \
-e PGID=0 \
-e TZ=Asia/Shanghai \
-e WEBUI_PORT=18080 \
-e TORRENTING_PORT=6881 \
-v /opt/1panel/apps/qBittorrent/config:/config \
-v /sata/downloads:/downloads \
-v /sata/media/9kg:/9kg \
-v /sata/media/bok/bokh:/bokh \
-v /sata/media/bok/boks:/boks \
-v /sata/media/tv:/tv \
-v /sata/media/videotv:/videotv \
-v /sata/media/video:/video \
--restart unless-stopped \
linuxserver/qbittorrent:latestWEBUI_PORT=18080 根据自己需求更改 webui 访问端口
7881:用于传入连接的端口,TCP/UDP都需要映射,且主机端口和容器端口必须一致,否则无法下载和上传
18080:qBittorrentWEBUI访问端口,主机端口和容器端口必须一致,否则无法打开WEB界面
/data/qbittorrent/config:/config qbittorrent配置文件存储目录,可自行修改 : 左边的内容
/data/qbittorrent/downloads:/downloads 下载目录,可自行修改 : 左边的内容
使用说明
运行成功后可通过http://IP:18080进行访问,用户名为admin,密码查看容器日志
transmission安装
安装命令不可直接复制请按需配置
docker run -d \
--name=transmission \
--network=host \
-e PUID=0 \
-e PGID=0 \
-e TZ=Etc/UTC \
-e TRANSMISSION_WEB_HOME="/webui" \
-e USER="seven" \
-e PASS="sevenchen" \
-e PEERPORT="51419" \
-v /opt/1panel/apps/transmission/config:/config \
-v /sata/media/videotv:/videotv \
-v /sata/media/video:/video \
-v /sata/media/tv:/tv \
-v /sata/media/9kg:/9kg \
-v /sata/media/bok:/bok \
-v /opt/1panel/apps/transmission/webui:/webui \
--restart unless-stopped \
chisbread/transmission:latest安装Transmission-Web-Control
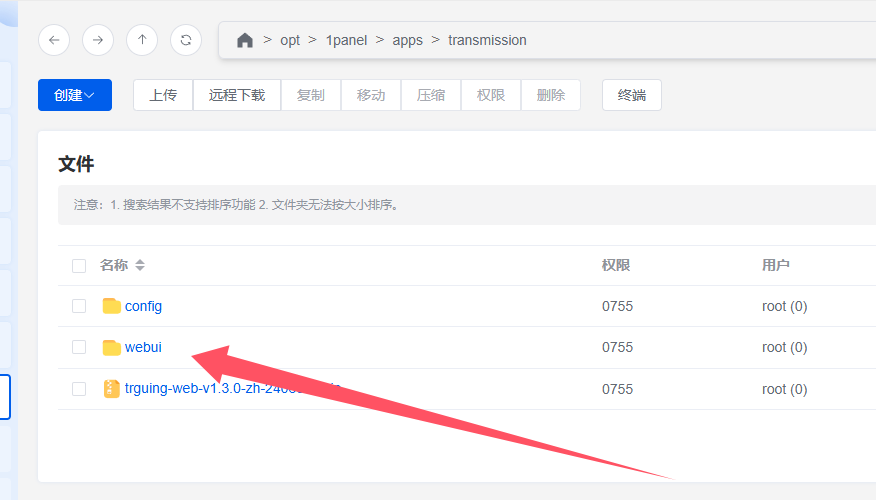
运行完启动Docker容器的命令后就可以来安装WebUI了
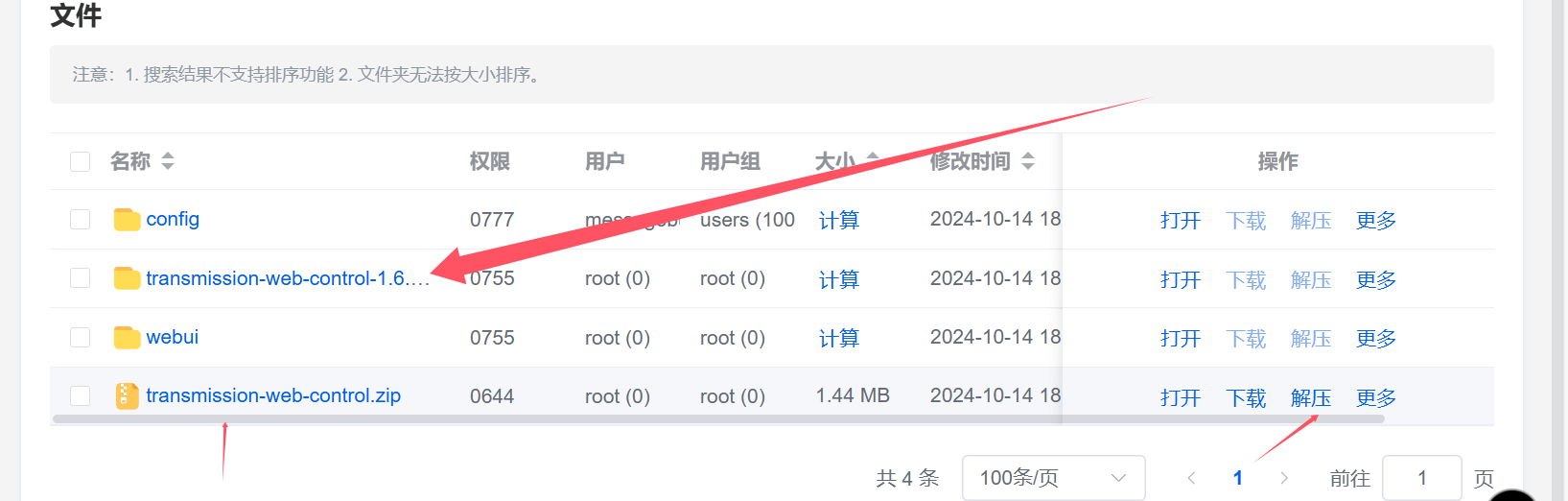
下载压缩包:
你可以使用
wget命令直接从GitHub下载压缩包。打开终端并运行以下命令:
wget https://github.com/ronggang/transmission-web-control/archive/refs/tags/v1.6.1-update1.zip -O /tmp/transmission-web-control.zip解压缩文件:
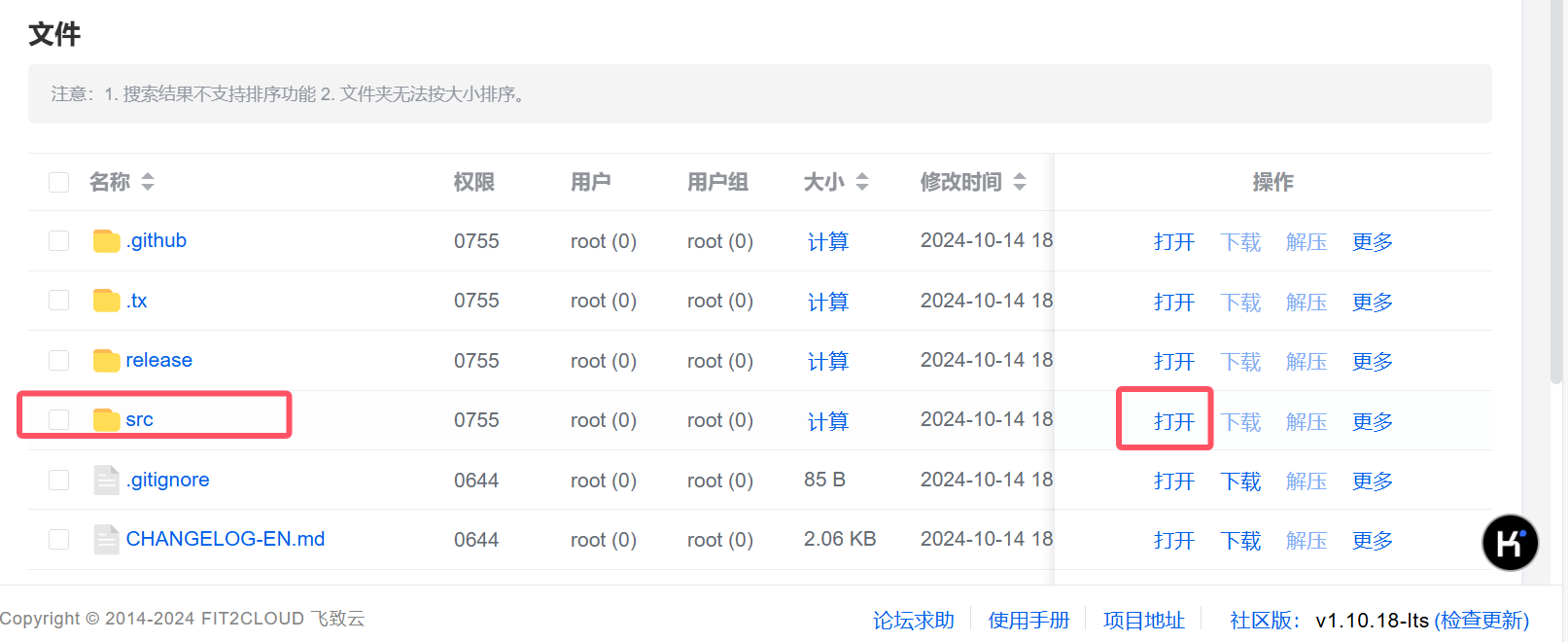
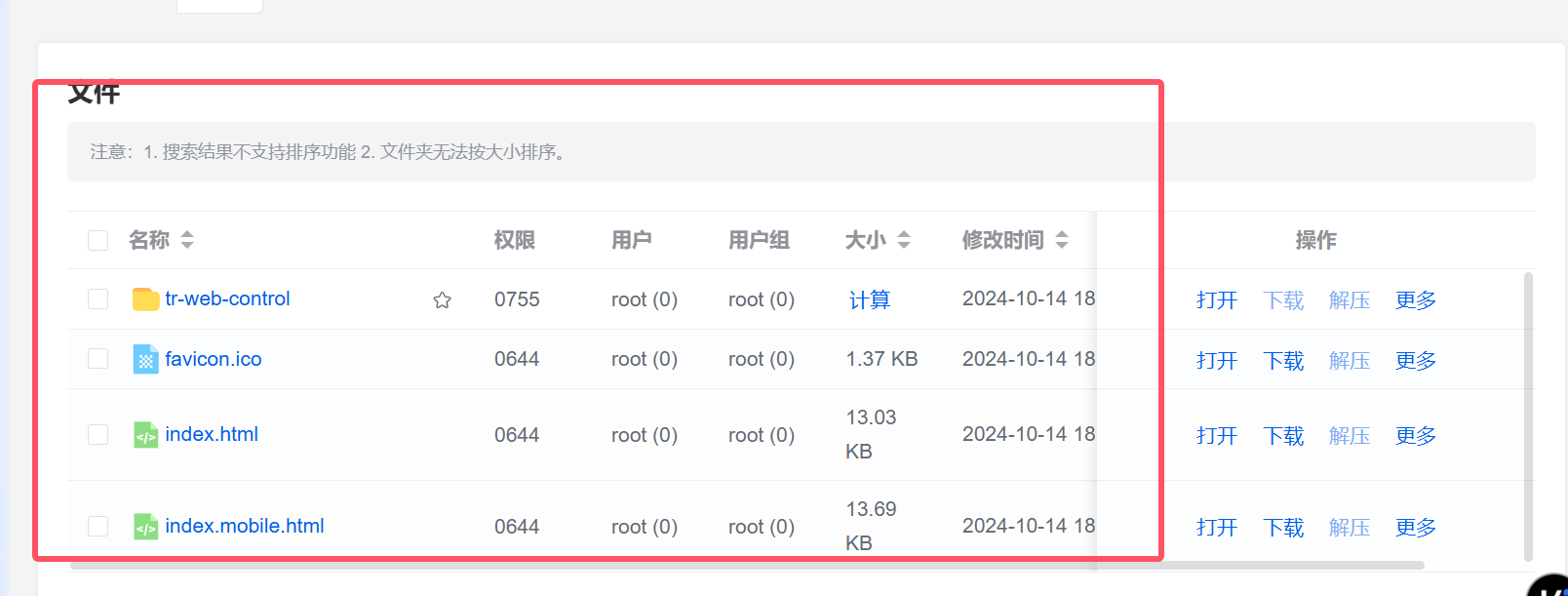
下载完成后,将压缩包中的
src文件夹内的内容解压到目标目录/opt/transmission/webui。可以使用unzip和mv命令来完成此操作:
unzip /tmp/transmission-web-control.zip "transmission-web-control-1.6.1-update1/src/*" -d /tmp
sudo mv /tmp/transmission-web-control-1.6.1-update1/src/* /opt/transmission/webuisrc内的全部文件
备用地址下载到本地自己上传 : 点击即可下载
或者另一个ui
项目地址: 点击打开
下载完成后直接解压到 /webui 目录中 记得清空 /webui 目录

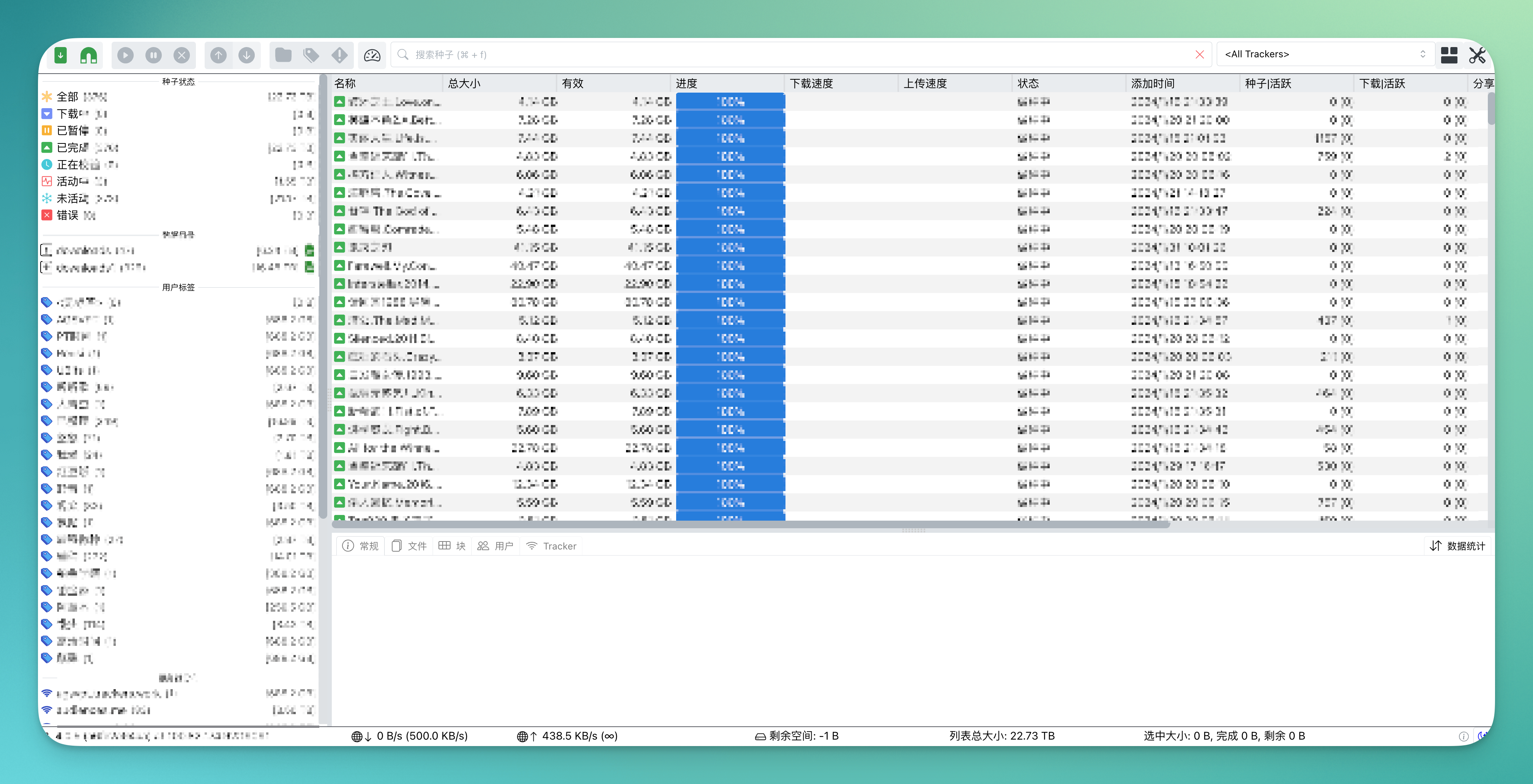
UI展示


补充
1.Transmission-web-control卡顿解决
根据药丸论坛的教程,可以设置/个人空间/docker/tr/config/tr-web-control/config.js下的pageSize调整到50以下。然后重启容器,清除浏览器里Transmission页面的缓存。这样默认分页会从200变得小一点。
2.Transmission-web-control任务列表文件大小与PT站不一致
由于默认文件大小是按1000来计算的,所以可以修改源代码进行解决。
拉取代码
找到路径
src/lib/utils.ts搜索
const k = 1000;,改成1024执行
npm install、npm run build打包打包出来的
dist即/个人空间/docker/tr/web
有点麻烦,其实也没什么必要去改。
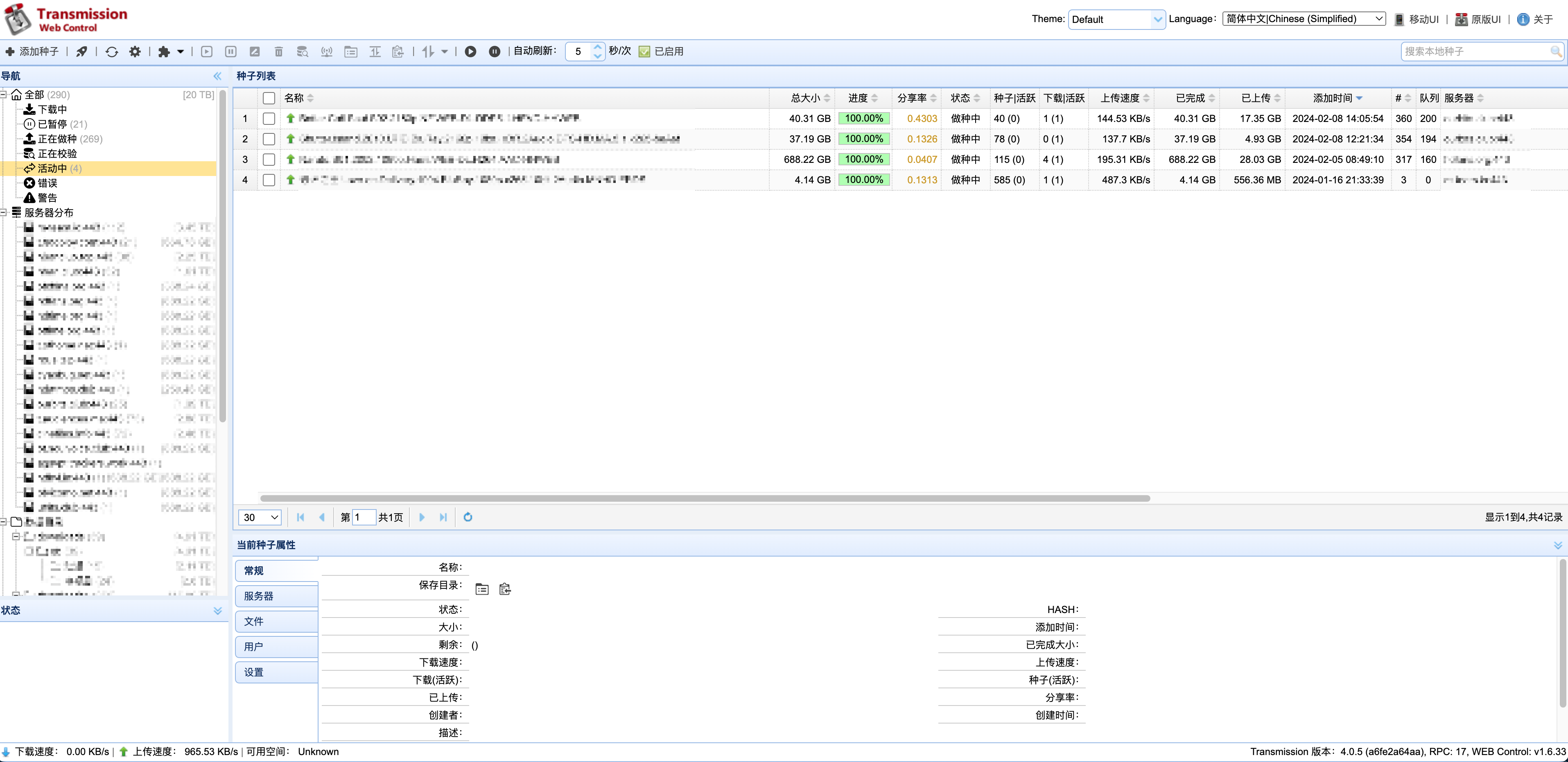
接下来访问IP:9091输入账号密码就可以正常使用transmission了
jackett安装
安装命令不可直接复制请按需配置
docker run -d \
--name=jackett \
-e PUID=0 \
-e PGID=0 \
-e TZ=Asia/Shanghai \
-p 9117:9117 \
-v /opt/1panel/apps/jackett/config:/config \
--restart unless-stopped \
linuxserver/jackett命令解析:
docker run: 这个命令用于创建并启动一个新的容器。-d: 这个标志表示以分离模式(在后台)运行容器。--name=jackett: 这个选项将容器的名称设置为 "jackett"。-e PUID=100: 这个选项设置一个环境变量PUID为100,通常用于指定容器内应用程序运行的用户 ID。-e PGID=100: 这个选项设置一个环境变量PGID为100,用于指定应用程序运行的组 ID。-e TZ=Asia/Shanghai: 这个选项将容器的时区设置为 "Asia/Shanghai"。-p 9117:9117: 这个选项将主机的9117端口映射到容器的9117端口,使你可以通过主机的 IP 地址在该端口访问 Jackett。-v /opt/1panel/apps/jackett/config:/config: 这个选项挂载一个卷,意味着主机上的目录/opt/1panel/apps/jackett/config将作为容器内 Jackett 的配置目录。这允许你在删除容器后保留配置数据。--restart unless-stopped: 这个标志告诉 Docker 除非手动停止容器,否则会自动重启容器。这对于确保容器在重新启动或崩溃后保持运行非常有用。linuxserver/jackett: 这个选项指定要使用的 Docker 镜像,即来自 Docker Hub 的官方 Jackett 镜像。
flaresolverr安装
安装命令不可直接复制请按需配置
docker run -d \
--name=flaresolverr \
-p 8191:8191 \
-e LOG_LEVEL=info \
-e TEST_URL=https://www.baidu.com \
--restart unless-stopped \
ghcr.io/flaresolverr/flaresolverr:latest
docker run -d: 在后台启动一个新的容器。--name=flaresolverr: 给这个容器命名为flaresolverr。-p 8191:8191: 将主机的8191端口映射到容器的8191端口,使你可以通过访问主机的8191端口来访问容器内部的服务。-e LOG_LEVEL=info: 设置环境变量LOG_LEVEL为info,这通常用于控制日志的详细程度。-e TEST_URL=https://www.baidu.com: 设置环境变量TEST_URL为https://www.baidu.com,这可能用于配置flaresolverr服务所需的 URL。--restart unless-stopped: 设置容器的重启策略为“除非手动停止”,即容器在崩溃或主机重启后会自动重新启动。ghcr.io/flaresolverr/flaresolverr:latest: 指定要使用的 Docker 镜像,这里是flaresolverr的最新版本。
IYUU安装
安装命令不可直接复制请按需配置
docker run -itd \
-v /opt/1panel/apps/IYUU/iyuu:/iyuu \
-v /opt/1panel/apps/IYUU/data:/data \
-v /opt/1panel/apps/qBittorrent/config/qBittorrent/BT_backup:/qb \
-v /opt/1panel/apps/transmission/config/torrents:/tr \
-p 8780:8780 \
--name IYUUPlus \
--restart=always \
iyuucn/iyuuplus-dev:latest关于 8780 端口
通过docker安装的用户只需要绑定一个 8780 端口
注:8780是容器内nginx的监听端口,反向代理了 8787、3131
注意
安装时需要挂载两个目录和一个端口;
容器内目录/iyuu和/data为固定值,他们是兄弟关系,不是父子关系,切勿套娃。
本地目录/root/iyuu挂载到容器内/iyuu(存放源码);
本地目录/root/data挂载到容器内/data(存放mysql数据库);
你可以自定义本地目录/root/iyuu和/root/data
访问
您可以访问WEBUI安装界面,从而进行下一步;如您是在IP地址为192.168.1.11的局域网机器,通过docker安装的IYUU,那么地址就是http://192.168.1.11:8780
在浏览器中访问 URL 以查看IYUU的运行情况吧!
本机IP地址127.0.0.1
如果您是通过本机的docker安装的,那么地址就是:
http://127.0.0.1:8780 或 http://localhost:8780
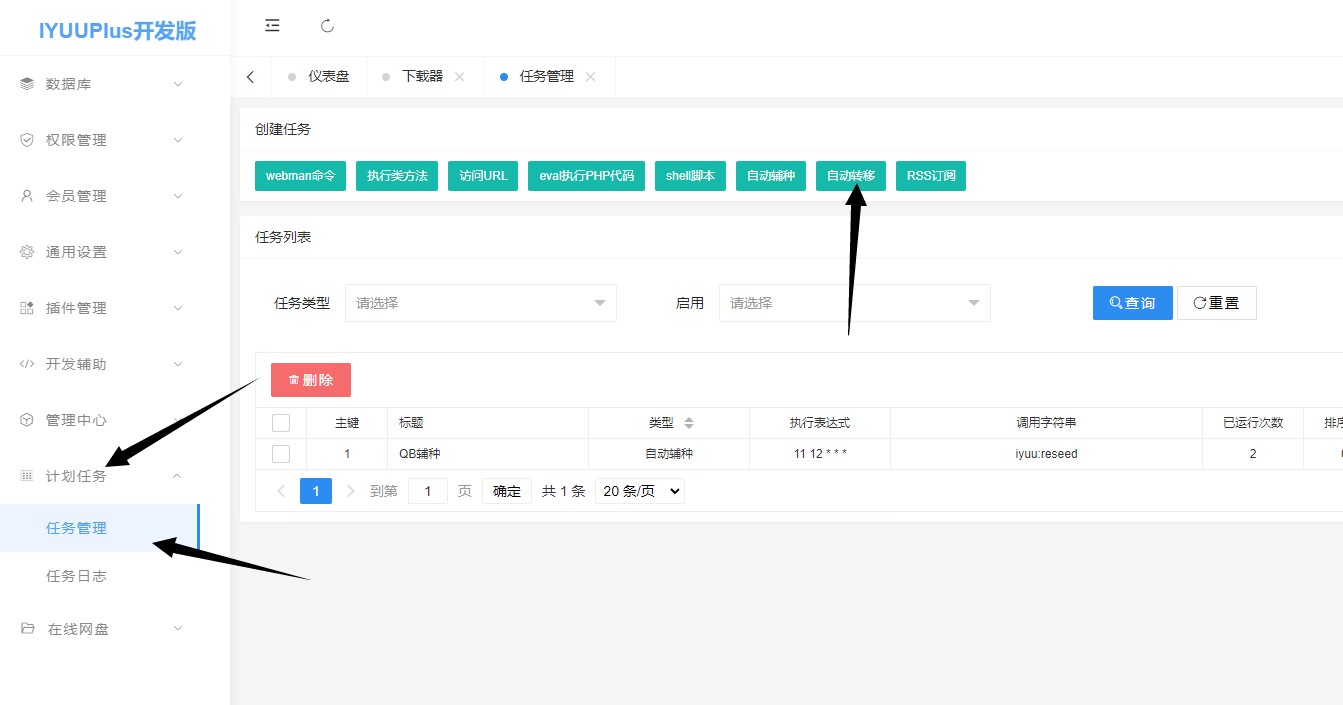
IYUU辅种转种
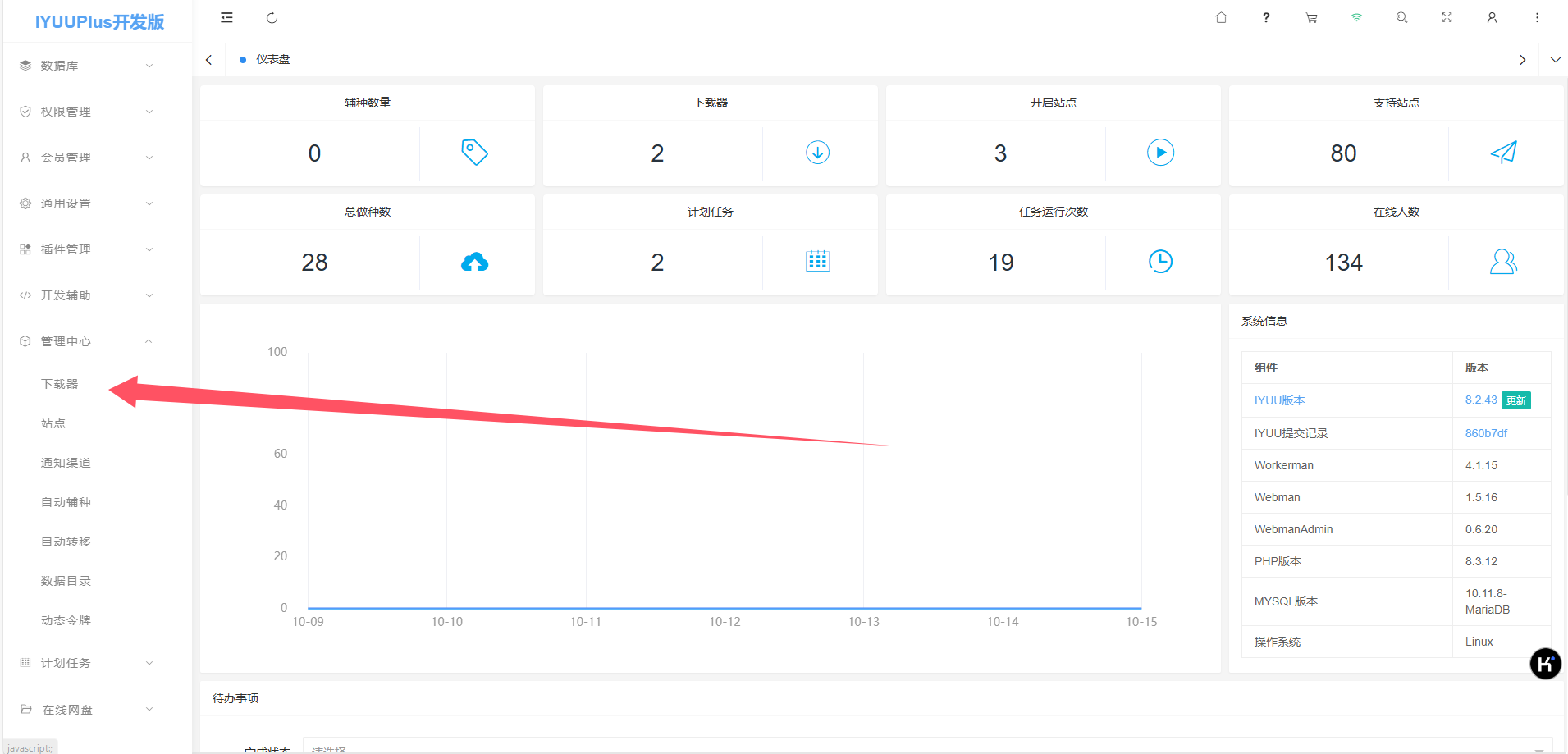
首先添加你的下载器

添加图中的内容 提示一下 tr 好像需要反代后才有用户名和密码

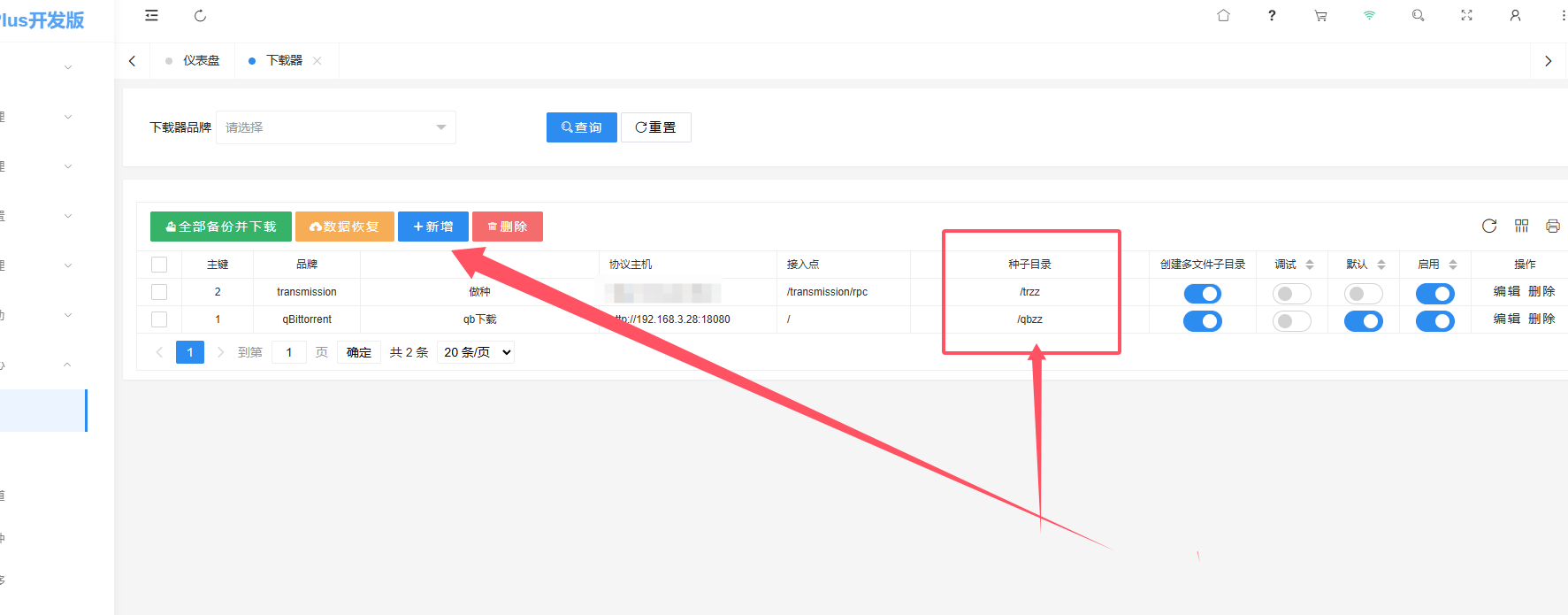
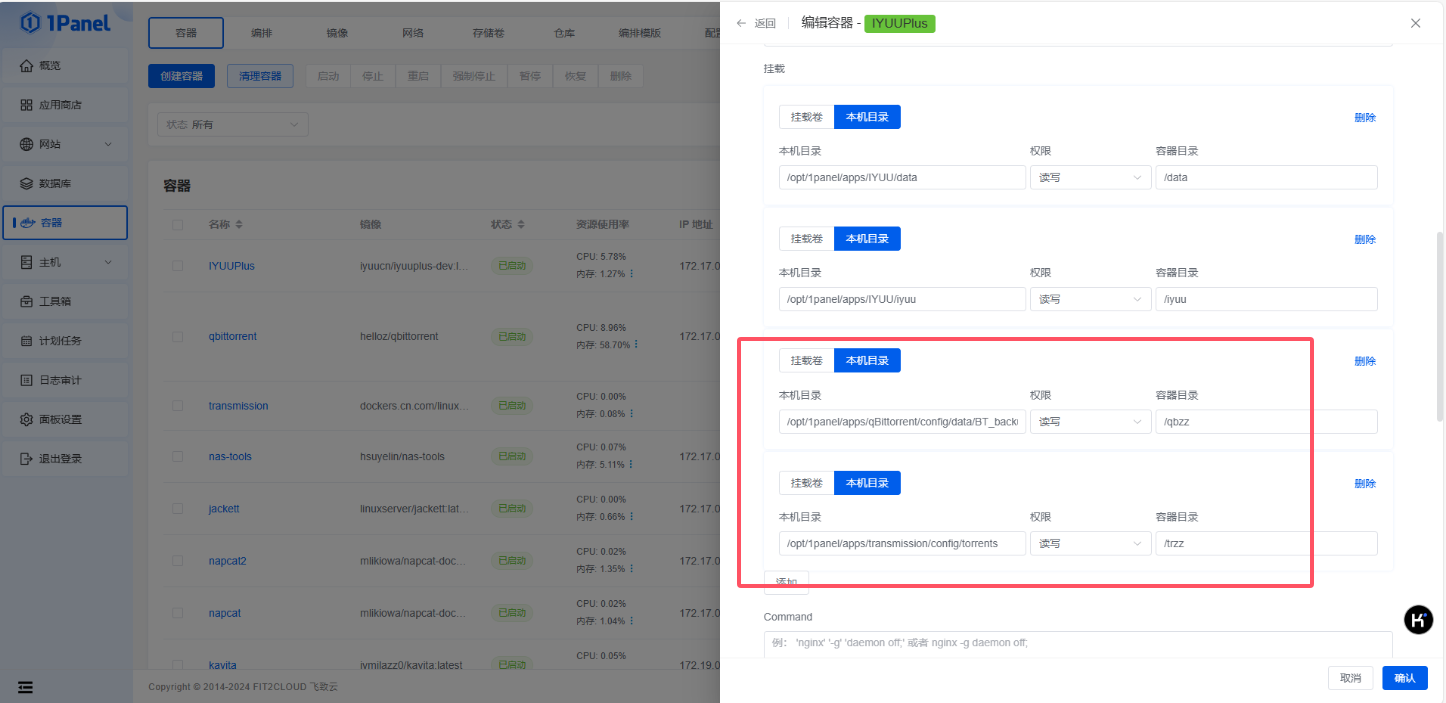
种子目录来源
qb安装目录 /opt/1panel/apps/qBittorrent/config/data/BT_backup:/qbzz
/qbzz 按你喜好修改
tr安装目录 /opt/1panel/apps/transmission/config/torrents:/trzz
/trzz 按你喜好修改

目录用于转种使用 因为我不需要转移下载的文件所以 qb 和 tr 都映射相同的路径 默认下载路径是必须要自己映射的 其它下载路径自定义
设置辅种和转种任务

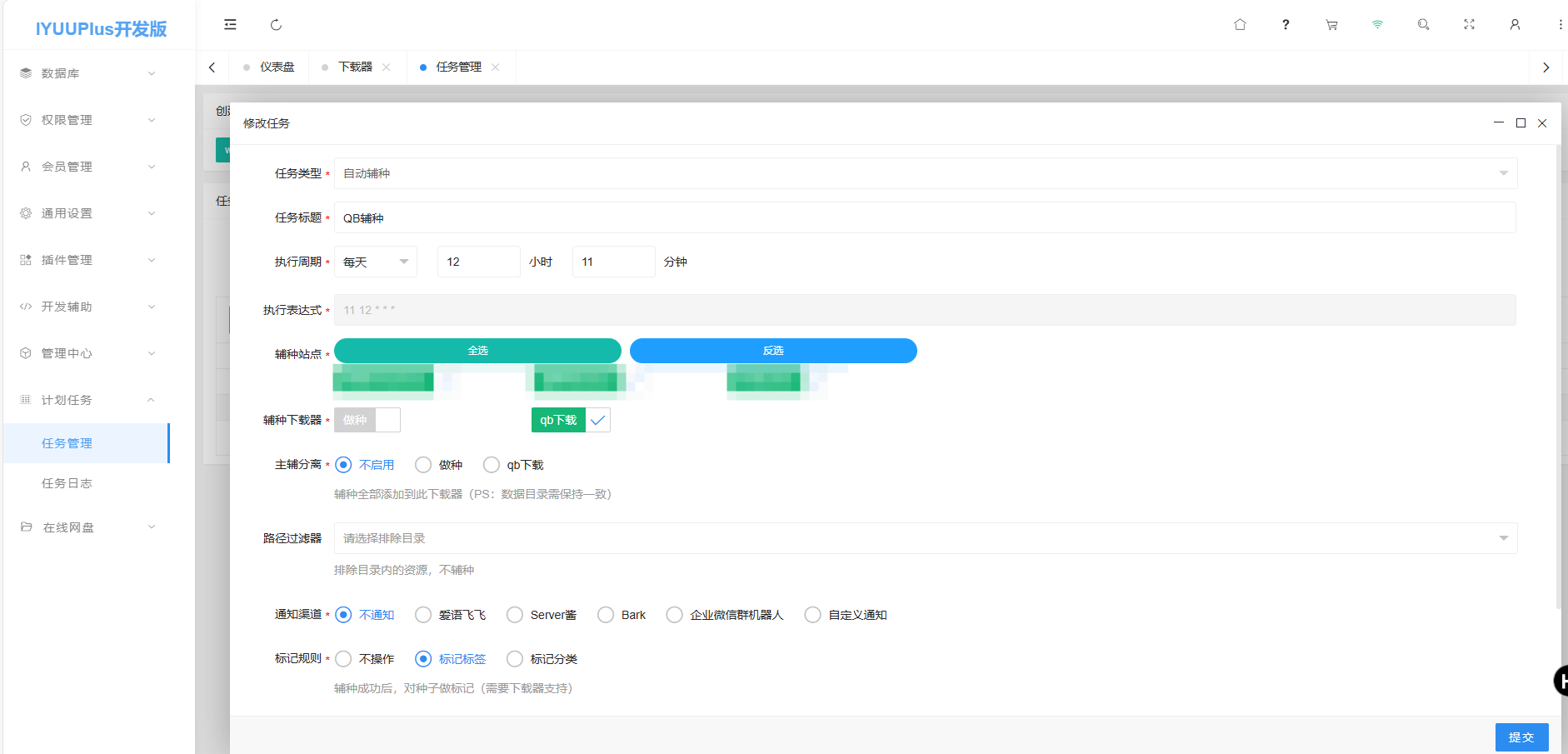
先设置辅种

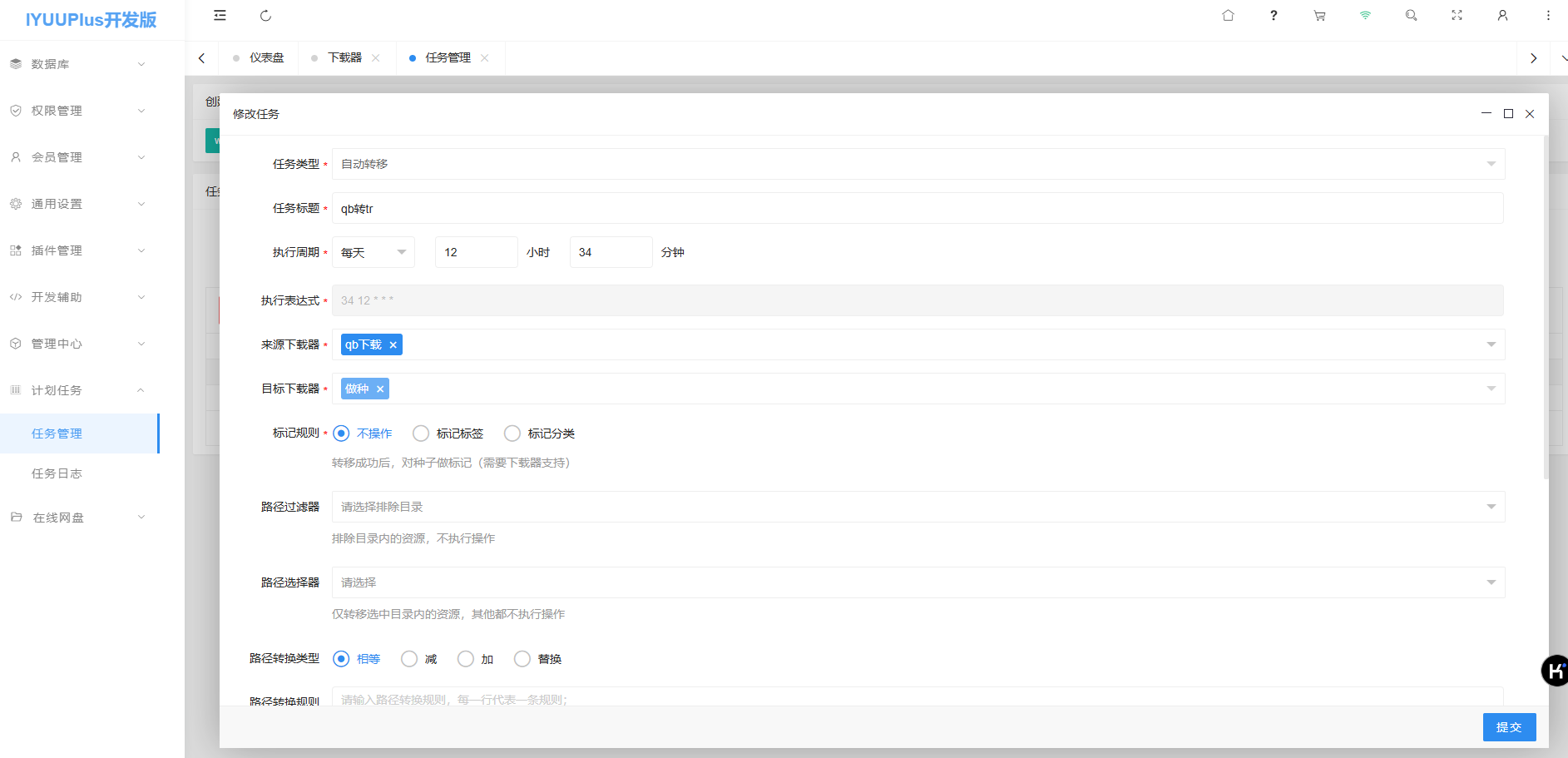
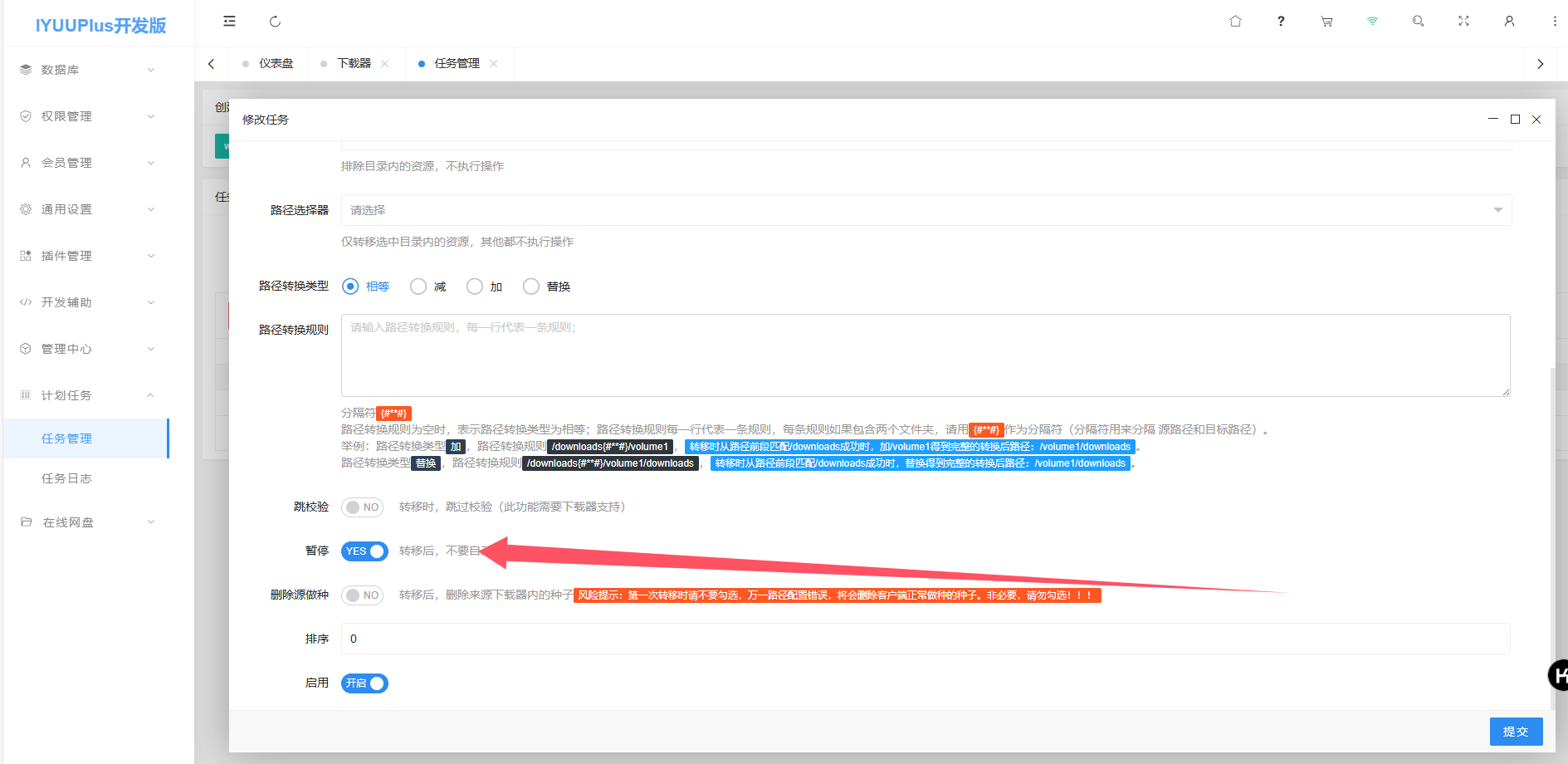
设置转种任务

先设置转种后暂停

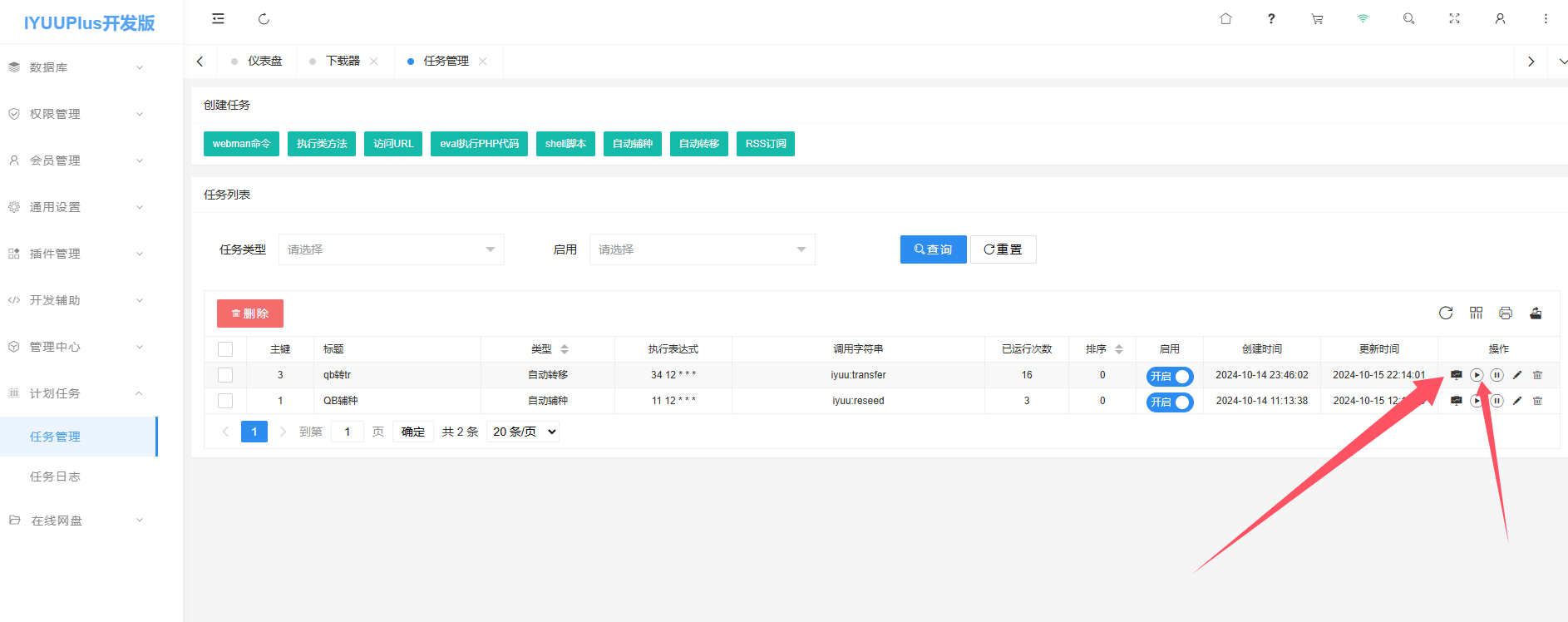
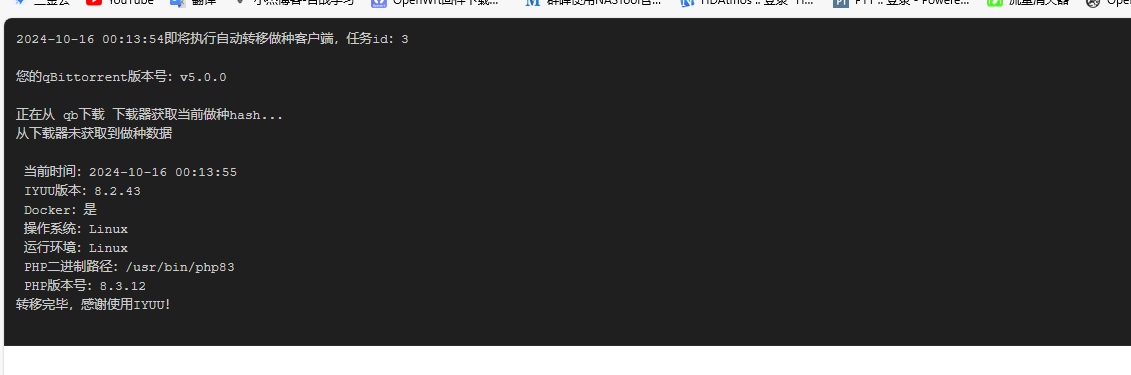
检查任务成功否
查看日志先点左边然后再点右边

可以看到输出日志

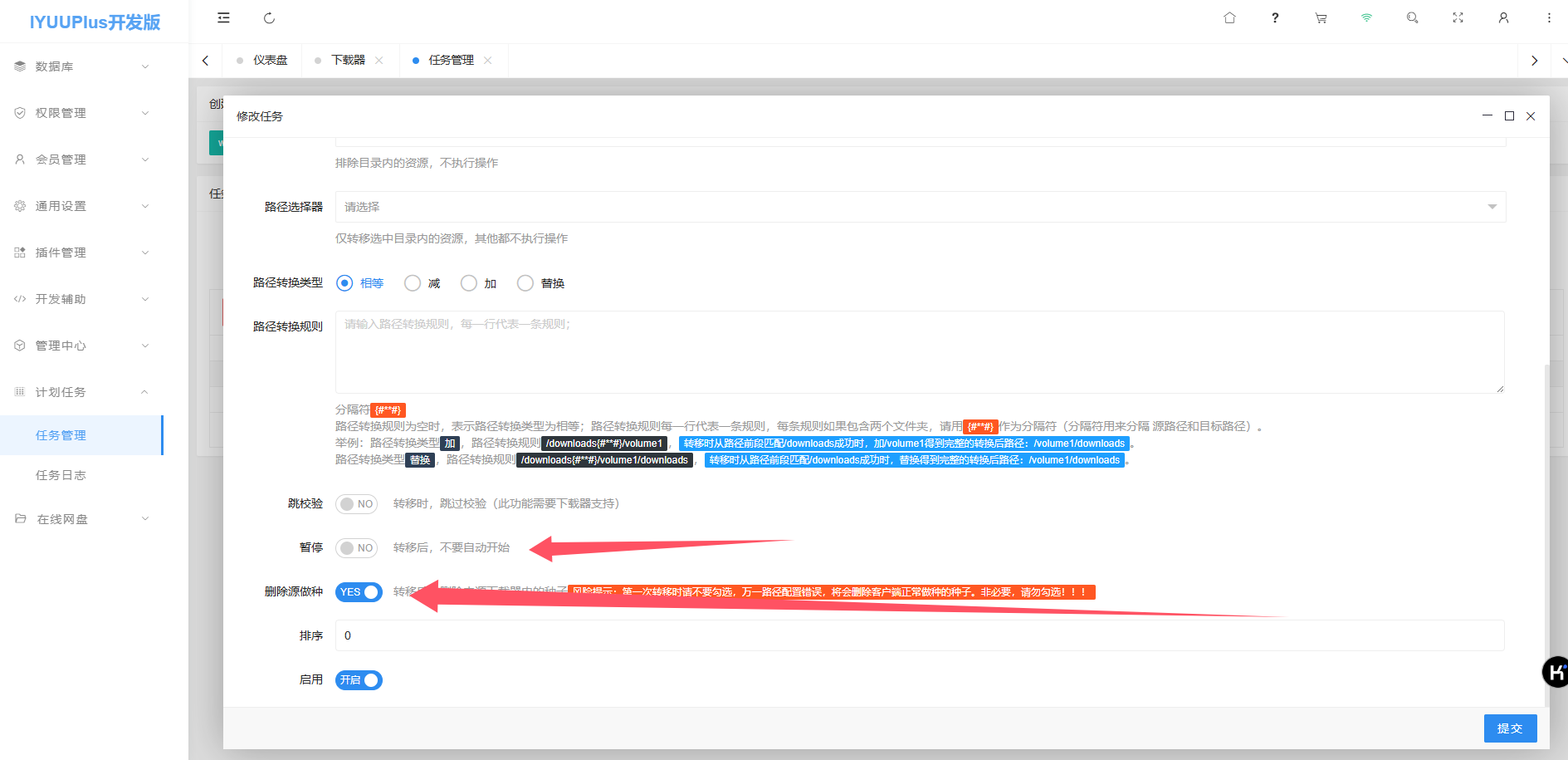
再设置转种后开始任务并自动删源种








评论区